「自社のブランドイメージに合ったサイトをカスタマイズして作りたい場合、どうしたらよいのだろう」と、Shopifyを活用してECサイトの運営を始めようとしている方の中には、上記のようなお悩みをお持ちの方もいるでしょう。
本記事では、Shopifyの独自言語である「Liquid」についての説明や、Liquidの機能、実際のカスタマイズ方法を紹介しています。
Liquidの埋め込み方法や、カスタマイズにおいて気を付けることについても触れているので、ぜひ最後までご覧ください。
目次
Shopifyの独自言語「Liquid」の概要を解説
「Liquid」とは、「Ruby」という言語をベースに作られた、Shopifyが独自に開発したオープンソースのテンプレート言語です。テンプレート言語とは、デザイン部分と機能部分を結合させるための言語で、テンプレートエンジンと呼ばれる場合もあります。
ShopifyのECサイトは基本的に下記の要素から構成されています。
- HTML
- CSS
- JavaScript
- Liquid
基本的に静的コンテンツはHTMLで記述されており、動的コンテンツはLiquidで書かれているため、Liquidを使用すれば動きのある画面を作成できます。
Liquidを使いこなすには、HTMLやCSSなどのマークアップ言語やJavaScriptなどのスキルを身に着けていると、理解までに多くの時間はかからないでしょう。そのため、プログラミングの知識がない方でLiquidを扱いたい場合は、まずHTMLやCSS、JavaScriptを一通り学んだうえでLiquidの学習を始めることをおすすめします。
Liquidの基本的な機能を紹介
Liquidは、静的なレイアウトを持つHTMLに、動的なデータを組み込むために使用され、HTMLとデータの橋渡し的な役割を果たします。Liquidを利用すれば、Shopifyで表示される画面をカスタマイズでき、動的なサイトの作成が可能です。
Shopifyのテーマには存在しない独自のサイトを構築できるため、表現したい雰囲気やコンセプトに合わせた、自社だけのオリジナルのECサイトを作成することができます。
また、LiquidはShopifyを開発することを前提に作られたテンプレート言語です。そのため、Shopifyから商品情報を取得し、美しく画面に表示することができます。
特にデザイン面でのカスタマイズのしやすさが特徴的で、独自性の強いカスタマイズの実装も可能です。
LiquidでShopifyをカスタマイズする方法
LiquidでShopifyをカスタマイズする方法は、大きく2つの種類に分けられます。カスタマイズ方法を理解すれば、実際の作業をイメージしやすくなるでしょう。
Shopifyの管理画面からの操作方法
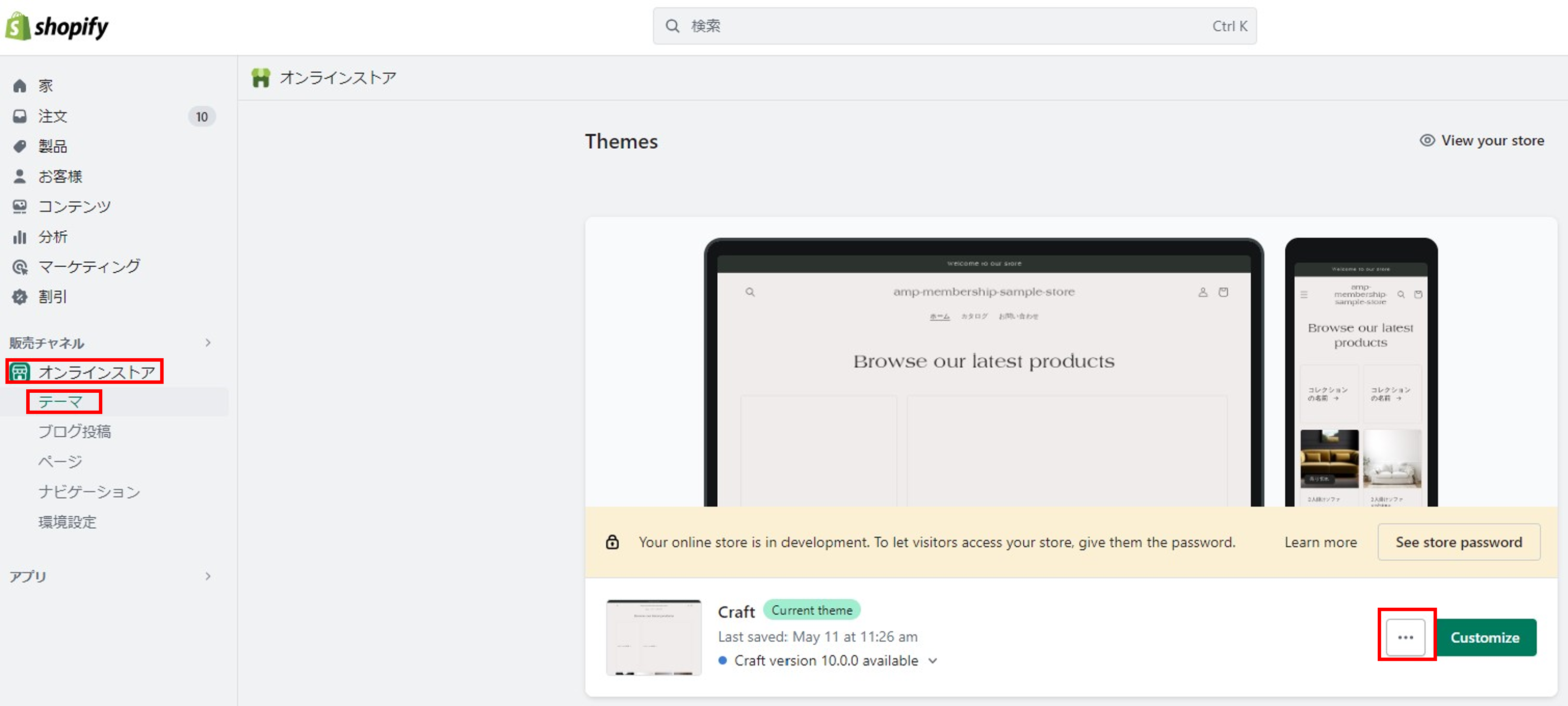
Shopifyの管理画面から操作をおこなうには、管理画面を開き、左側の「オンラインストア」→「テーマ」をクリックします。

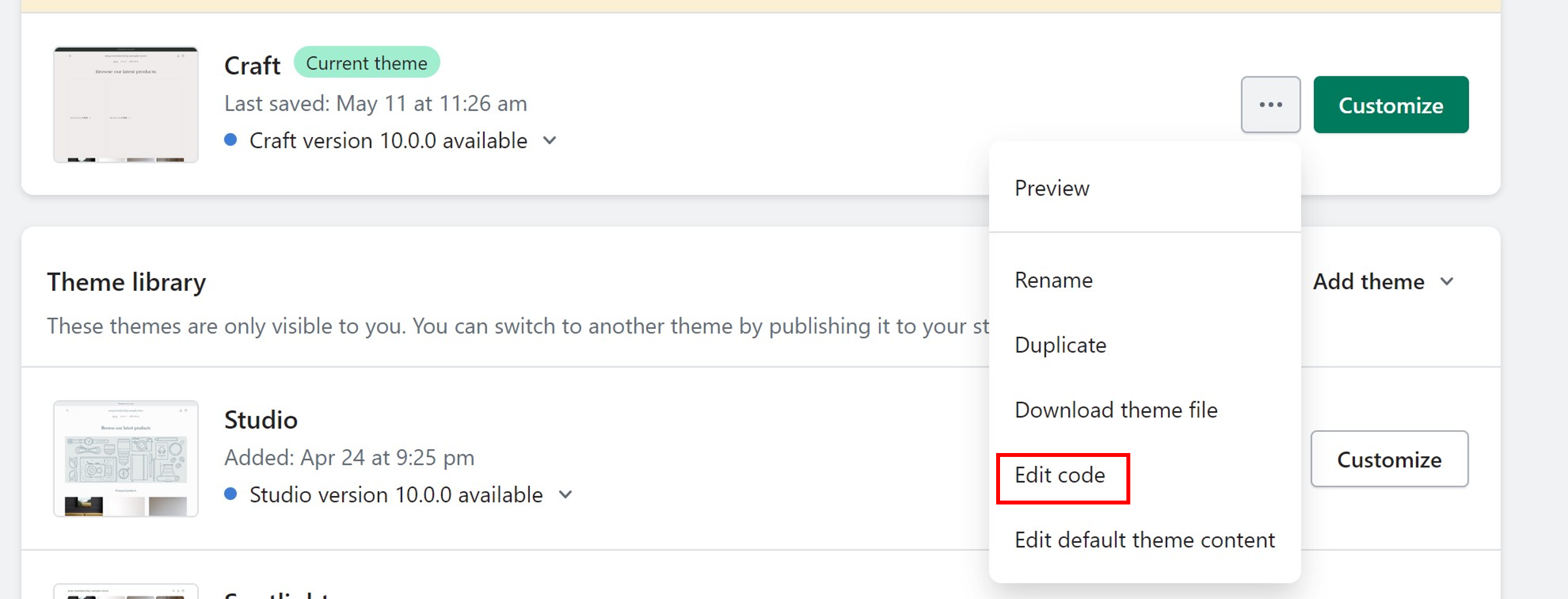
画面中央に緑色の「Customize(カスタマイズ)」ボタンが表示されており、その左側に詳細ボタンがあるので、それを開き、「Edit Code(コードの編集)」をクリックします。

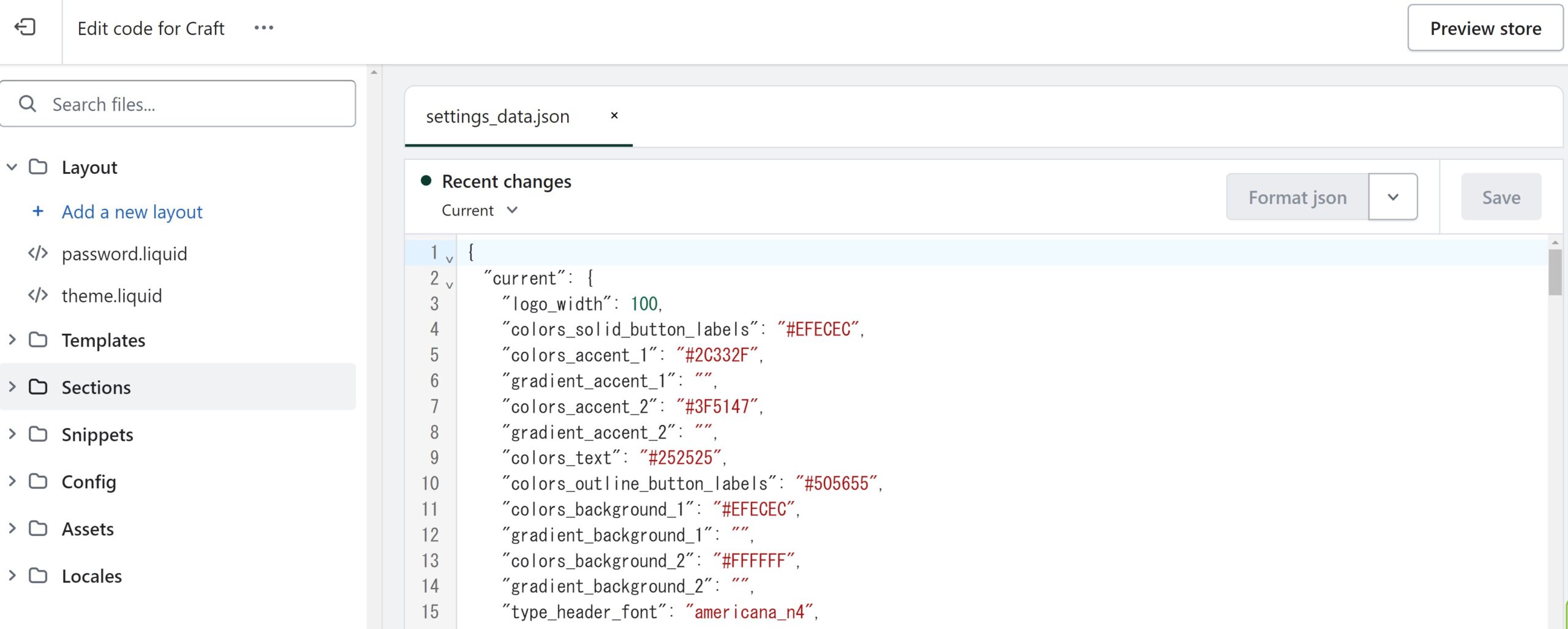
すると、コードの編集画面が表示されます。
左側のツリー表示から、ディレクトリ内のファイルをダブルクリックすると、Liquidファイルの編集が可能です。

ローカル環境での開発方法
Shopifyの管理画面からではなく、ローカル環境からカスタマイズすることもできます。ローカル環境で開発を行なう場合、Shopifyが提供している「Shopify CLI」というコマンドラインツールをインストールする必要があります。
これまでShopifyをローカル環境で構築する場合、「Theme Kit」というコマンドラインツールが使用されていました。しかし、Online Store 2.0が大幅にアップデートされたことをきっかけに、新しいコマンドラインツールとして「Shopify CLI」が登場しました。
「Shopify CLI」で未対応のテーマを扱う場合は古い方の「Theme Kit」を使う必要がありますが、基本的には「Shopify CLI」の使用が推奨されています。
テーマのデータ入力方法や、コマンドを使用した開発テーマの作成方法などは、Shopify公式のマニュアルをご参照ください。
Liquidを使用しShopifyをカスタマイズする上での注意点
Liquidを使用すれば、ECサイトの表示に動きを付けられ、理想のECサイトを作成することが可能です。しかし、Liquidの使用にはいくつか注意すべきポイントがあります。
ここでは、Liquidを使用しShopifyをカスタマイズする上での注意点を解説します。
特殊なディレクトリ構造のため記載ミスに注意
Shopifyのコード編集画面に表示されるディレクトリ構造は、Shopifyの独自仕様となっています。Liquidでカスタマイズをおこなう場合、それぞれのディレクトリにどのような内容のファイルが格納されているかを知っておく必要があります。
各ディレクトリの名前と内容は以下の通りです。
| ディレクトリ名 | 内容 |
|---|---|
| Layout | ほぼすべてのページで共通して使用され、サイト全体のレイアウト構造を記載した「theme.liduid」などが保存されている |
| Templates | ページ属性(article.json、cart.json)によって読み込まれるjsonファイルやページごとのLiquidファイルが保存されている |
| Sections | カスタマイズ画面のセクションパーツに関わるファイルであるLiquidファイルが保存されている |
| Snippets | セクションよりも詳細なアイテム要素が含まれるLiquidファイルが保存されている |
| Assets | JavaScriptやCSSが保存されており、画像ファイルを置くことも可能 |
| Config | サイト全体の設定などテーマ全体に関わるJavaScriptが保存されている |
| Locales | テーマで使う各言語についてのJavaScriptが保存されている |
Shopifyのディレクトリは、それぞれが異なる役割を持っています。
Liquidファイルを本来作成されない場所に作ったり移動させたりしてしまうと、うまく編集できなくなる可能性もあるため注意が必要です。
不具合が発生した場合、Liquidファイルが原因の可能性も考えられるため、一度ディレクトリを確認してみるとよいでしょう。
契約内容によってはカスタマイズが制限される場合も
Shopifyには「ベーシック」「スタンダード」「プレミアム」「Shopify Plus」の4つのプランがあり、契約しているプランによってカスタマイズできる機能や範囲に違いがあります。
例えば、チェックアウト画面のカスタマイズをおこなうには、Shopifyの最上位プランである「Shopify Plus」でないとチェックアウト用ファイルにアクセスできないようになっています。また、専用のAPIエンドポイントへのアクセスなどの高度なカスタマイズもShopify Plusプランの契約が必要となります。
ただし、基本的な商品の追加やページの編集、ブログの投稿などの基本的なECストアに関する機能のカスタマイズは、すべてのプランで可能です。
Shopifyは比較的安く自分のECサイトを作成できます。しかし、使用できるサービスやカスタマイズの範囲は上位プランの方が広いため、本格的なECサイト運営をおこなう場合は、上位プランを検討する必要があるでしょう。
外部アプリの使用によりLiquidファイルが増える
Shopifyをカスタマイズする際、外部アプリをインストールするとLiquidファイルが自動的に生成され、Shopifyのディレクトリに保存されます。外部アプリが不要になった場合にアンインストールする際、一部のアプリではアンインストールしたあともLiquidファイルが残ってしまう可能性があります。不要なアプリが残っていると、余分なファイルが増え、問題やエラーの原因となることも少なくありません。
そのため、外部アプリをアンインストールする際は、インストール時に作成されたLiquidファイルも一緒に削除することをおすすめします。
また、Liquidファイル編集時には、ローカル環境での作業でもバックアップを取ったうえで作業するのがよいでしょう。
バックアップは、Shopifyの管理画面から「オンラインストア→テーマ→現在のテーマ→アクション→複製する」を選択すれば行うことができます。
Shopifyのカスタマイズならand.dへ
Shopifyが独自に開発した言語「Liquid」を使用すれば、テーマの中に使用したいものがなくても、自由にカスタマイズでき、理想の雰囲気やテイストを実現することができます。しかし、HTMLやCSSなどのプログラミング知識がない場合、すぐにLiquidを用いたカスタマイズを行うのは難しく、多くの時間が必要になります。
株式会社and.dでは、ShopifyのECサイト構築を企画、提案から承っており、イメージが曖昧な状態からでも一緒にデザインを作り上げることが可能です。ShopifyのECストア構築にお困りの方は、ぜひShopify ExpertsとしてECに対しての深い造詣と高い技術力を持つand.dへぜひご相談ください。