
ShopifyとGoogle Analytics 4(GA4)を連携させることで、売上向上のための施策をより効果的、かつ効率的に考案することが可能になります。しかし、多くの事業者が「どのように設定すれば良いのか分からない」「設定後、どの指標を見れば良いのか分からない」といった課題に直面しているのが現状ではないでしょうか。
本記事では、ShopifyにGA4を設定する具体的な方法をキャプチャ付きで丁寧に解説します。また、確認しておくべきポイントも初心者向けに分かりやすく説明します。
本記事を最後までお読みいただくことで、自社ストアでの実践方法が明確になり、売上向上に向けた具体的なアクションを取ることができるようになります。ぜひご一読ください。
Shopifyの配送設定なら「配送日時指定.amp」がおすすめ
累計インストール数4,000件を突破!
Shopifyアプリ「配送日時指定.amp」を使えば、配送業務の煩わしい作業を削減できます。
・日本の配送会社に合わせた配送日時の指定の受付(休業日や締め時間の設定も可能)
・商品タグやカート内商品の条件によって配送希望日を指定できないように設定
・出荷伝票CSVエクスポートや追跡番号アップロード
いまなら14日間の無料体験付き。Shopifyの配送設定をさらに効率化させたい方はぜひお試しください。
「配送日時指定.amp」を試してみる(14日間の無料体験)
目次
ShopifyでGA4を設定する3つのメリット
ShopifyでGoogle Analytics 4(GA4)を設定することで、eコマース事業者は多くの利点を得ることができます。以下に、その主要な3つのメリットを紹介します。
- 1.自社の顧客について深く理解できる
- 2.定量的なデータに基づいて方針決定ができる
- 3.将来的にどのような施策を打てば良いのかを考えられる
1.自社の顧客について深く理解できる
GA4をはじめとしたアクセス分析ツールでは、顧客の行動や特性に関する詳細な情報を把握できます。これにより、顧客の全体像をより鮮明に理解することが可能になります。
具体的に取得できる情報としては、地域別のアクセス状況、時間帯・曜日別のアクセス傾向、閲覧されているページの人気度、デバイスの種類(PC、スマートフォン、タブレットなど)、流入元(検索エンジン、SNS、広告など)、顧客の購買パターンや頻度などがあります。
これらの情報を活用することで、さまざまな施策を展開できます。例えば、地域別のアクセス情報を基に、ターゲットとなる地域向けの商品開発や販促施策を実施することができます。時間帯・曜日別のアクセス傾向を分析し、最適なタイミングでのメールマガジン配信や広告出稿を計画することも可能です。
人気ページの特徴を分析し、他のページの改善に活用したり、デバイス別の利用状況を把握してモバイルファーストのデザイン最適化を実施したりすることもできます。さらに、流入元の分析結果を基に、効果的なマーケティングチャネルへの投資を増やしたり、顧客の購買パターンを分析して個別化されたリコメンデーションシステムを構築したりすることも考えられます。
2.定量的なデータに基づいて方針決定ができる
GA4で取得したデータを基に分析を進めることで、「何となく」ではなく、定量的な事実に基づいた意思決定が可能となります。これにより、チーム内での方針が一貫し、ブレることなく戦略を推進することができます。
データに基づく意思決定の例としては、商品ページのコンバージョン率を分析し、低パフォーマンスのページを特定して改善することが挙げられます。また、顧客の購買フローを分析し、離脱率の高いステップを発見して最適化したり、A/Bテストの結果を定量的に評価してより効果的なデザインや機能を採用したりすることもできます。
広告キャンペーンのROIを測定し、最も費用対効果の高い広告チャネルに予算を集中させたり、季節変動や曜日変動のパターンを分析して在庫管理や価格戦略に反映させたりすることも可能です。
これらのデータを効果的に活用するためには、ダッシュボードを作成して重要なKPIをチーム全体で共有したり、定期的なデータレビュー会議を開催して現状の把握と今後の戦略立案を実施したりすることが重要です。
3.将来的にどのような施策を打てば良いのかを考えられる
GA4で取得したデータを活用しながらPDCAサイクルを回すことで、次にどのような施策を打てば目標を達成できるのかを考えられるようになります。これにより、継続的な改善と成長が可能になります。
将来の施策立案例としては、コンバージョン率の高い商品と親和性の高い新商品の開発が挙げられます。また、顧客のライフタイムバリュー(LTV)を分析し、長期的な顧客関係構築戦略を立案したり、クロスセル・アップセルの機会を特定して関連商品のレコメンデーション戦略を最適化したりすることもできます。
顧客セグメント別の行動分析を基に、パーソナライズされたマーケティングキャンペーンを企画したり、季節変動や市場トレンドを予測して先行的な在庫管理や価格戦略を立案したりすることも可能です。
連携する際に覚えておきたい基本機能
ShopifyとGA4の連携をスムーズに進めるために、EC担当者として最低限理解しておきたいGA4の主要機能を解説します。これらの機能を把握することで、連携方法だけでなく、日々のデータ分析・活用も効率的に行えるようになります。
- 1.レポート
- 2.探索
1.レポート|ストアのパフォーマンスを可視化

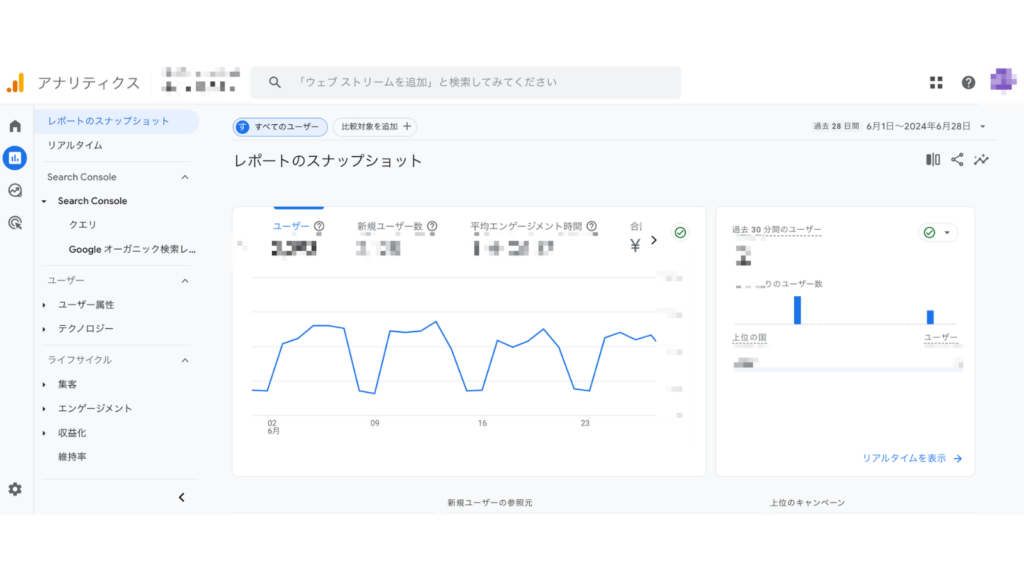
最初に「レポート」機能です。左側のメニューバーから棒グラフのアイコンを選択することによって移動できます。このレポート画面では、ユーザー数やページの滞在時間、また収益額などが表示されます。リアルタイムでストアを見ているユーザーがどのページを見ているかも閲覧できます。
GA4のレポート機能は、ECサイトの運営状況を様々な角度から分析するための強力なツールです。EC担当者にとって特に重要なレポートは以下の通りです。
- ライフサイクルレポート:ユーザー獲得からコンバージョン、そしてその後のリピート購入に至るまでの顧客行動を包括的に把握できる
- 集客レポート:流入経路別のユーザー獲得状況を分析し、効果的なマーケティング施策を特定できる
- エンゲージメントレポート:サイト内でのユーザー行動(ページ閲覧、商品閲覧、カート追加など)を詳細に追跡し、改善点を見つけ出すことができる
- 収益化レポート:商品別の売上、注文数、収益などを確認し、販売戦略の最適化に役立てることができる
- 維持レポート:顧客のリピート率や離脱率を分析し、顧客維持のための施策立案に活用できる
- ユーザー属性レポート:年齢、性別、地域などのデモグラフィック情報や、興味・関心などの情報に基づいてユーザーをセグメント化し、ターゲットを絞ったマーケティング施策を展開できる
- テクノロジーレポート:ユーザーが利用しているデバイス、ブラウザ、OSなどの情報を把握し、サイトの最適化やアプリ開発に役立てることができる
上記全てをすぐにマスターするのは難しいですが、一つずつ模索しながらデータを集めていけると良いでしょう。
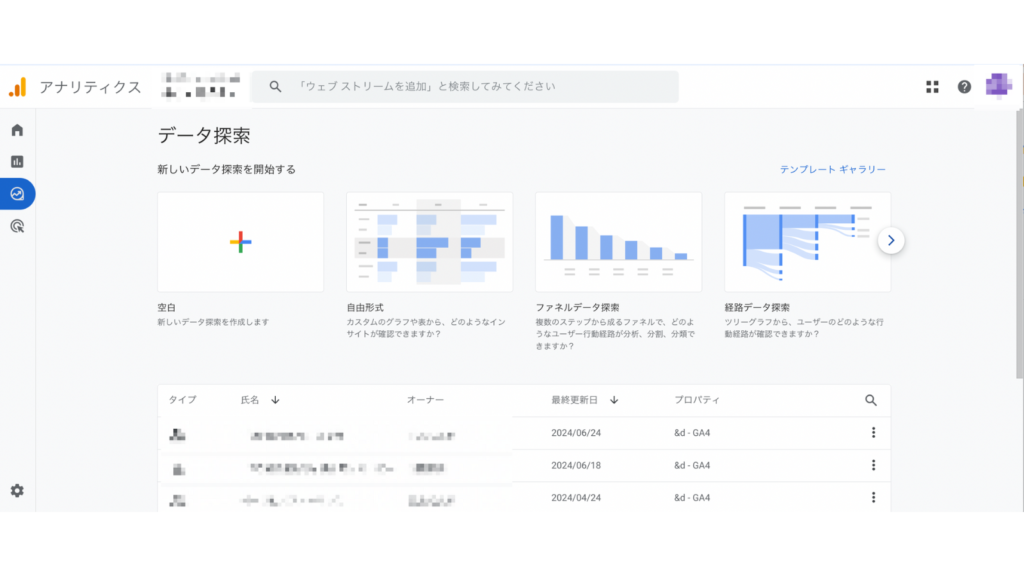
2.探索|自由自在なデータ分析で隠れたインサイトを発見

「探索」という機能もよく使われます。メニューバーのレポートアイコンの下をクリックすると上記のような画面が表示されるようになっています。グラフのテンプレートが数種類出てきますが、この中で最も一般的なのは「自由形式」のレポートといえます。
自由形式のレポートを選択すると、その名の通り自身が見たい指標を組み合わせてレポートを作成できます。例えば「このページにどのくらいユーザーが訪問したかを3ヶ月推移で見る」といったようなレポートを作成することが可能です。
例えば「セグメント分析」では、特定の条件を満たすユーザーグループ(例:特定の商品を購入したユーザー、特定のキャンペーン経由で流入したユーザー)を抽出し、行動パターンを詳しく分析できます。ファネル分析ではユーザーがコンバージョンに至るまでのプロセスを可視化し、離脱ポイントを特定することで、コンバージョン率向上のための改善施策を検討できます。
Googleタグマネージャーを使い、ShopifyとGA4を連携する手順
それでは、実際にShopifyとGA4を連携する手順を紹介します。ここでは「Googleタグマネージャー」と呼ばれるツールを使用して説明します。具体的には以下のステップを覚えておきましょう。
- 1.GA4の初期設定を行う
- 2.Googleタグマネージャーの初期設定を行う
- 3.Shopifyの管理画面を開く
- 4.「1」のタグをコピーする
- 5.「1」のタグをShopify上のテーマーコードにコピーする
- 6.「2」のタグをコピーする
- 7.「2」のタグをShopif上のテーマーコードにコピーする
- 8.チェックアウトページにコードをコピーする
- 9.Googleタグマネージャーに戻り、設定画面を表示する
- 10.「タグID」にタグを設定する
- 11.「トリガー」の枠をクリックし、トリガーの選択画面を操作する
1.GA4の初期設定を行う
まずはGA4の初期設定を行います。いくつか画面が出てきますが、実際の画面をもとに以下の手順で実行してみてください。
- 1.アカウント名を任意で決める
- 2.プロパティ画面に移るので、プロパティ名もストア名など任意で決める
- 3.業種や規模、ビジネスの目標(集客や販売促進など)を設定する
- 4.データの収集設定画面で「ウェブ」を選ぶ
- 5.ウェブストリームの設定にある拡張機能をそのままONにしておく
上記5つのステップで、約3分ほどで簡単に初期設定は終わります。
2.Googleタグマネージャーの初期設定を行う
次に、Googleタグマネージャーの初期設定を始めます。こちらも以下の手順で実行してください。
- 1.タグマネージャー登録し、利用規約に同意する
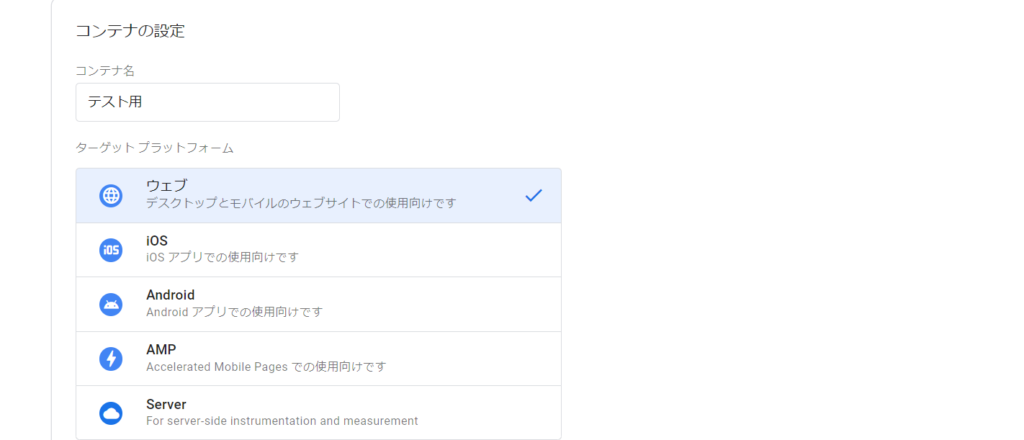
- 2.コンテナで「ウェブ」を設定する

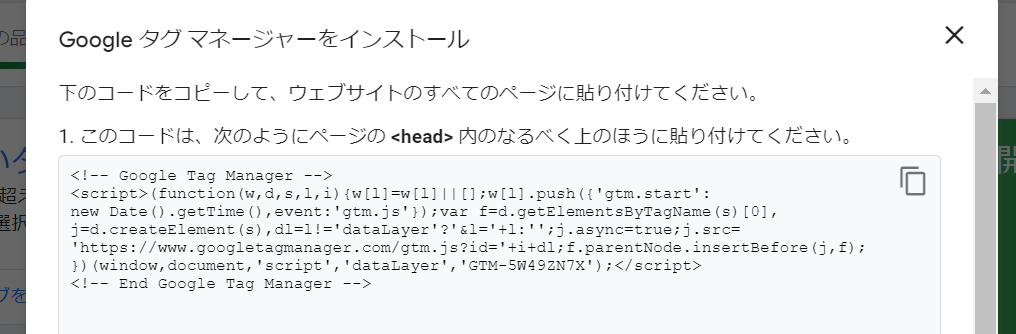
3.タグマネージャーに「コンテナ」が作成されるので、1と2のコード画面をそのまま表示させておく

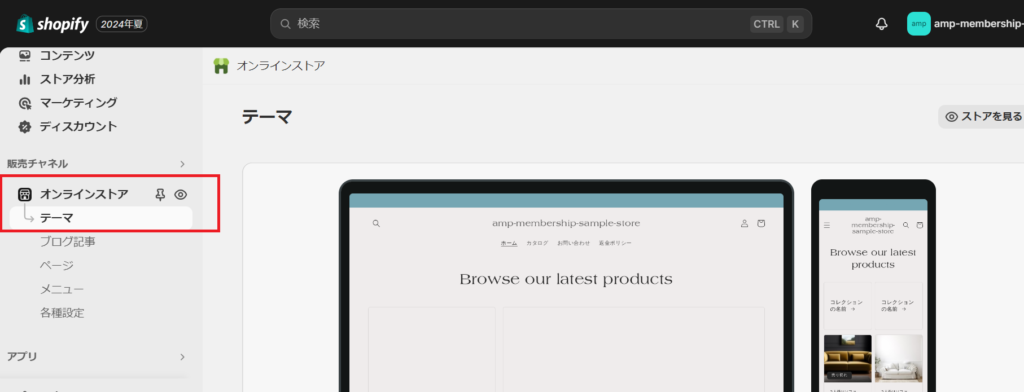
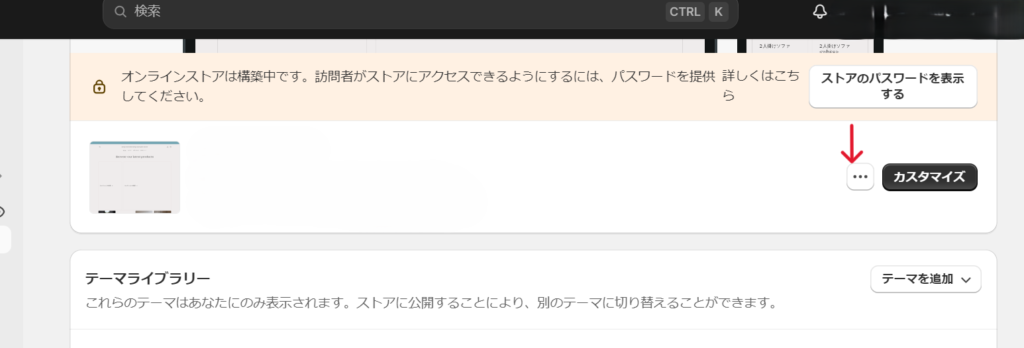
4.Shopifyの管理画面を別タブで開き、左側メニューにある「オンラインストア」→「テーマ」の順に選ぶ

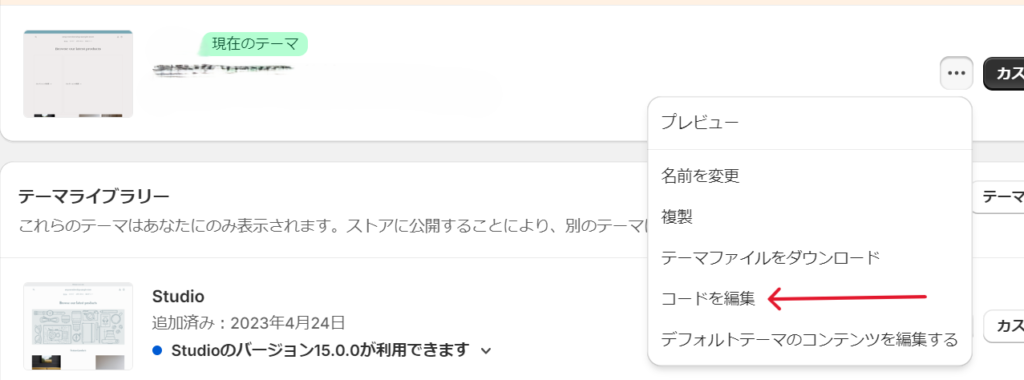
5.現在のテーマ部分にある「…」をクリックし、「コードを編集」を選択する


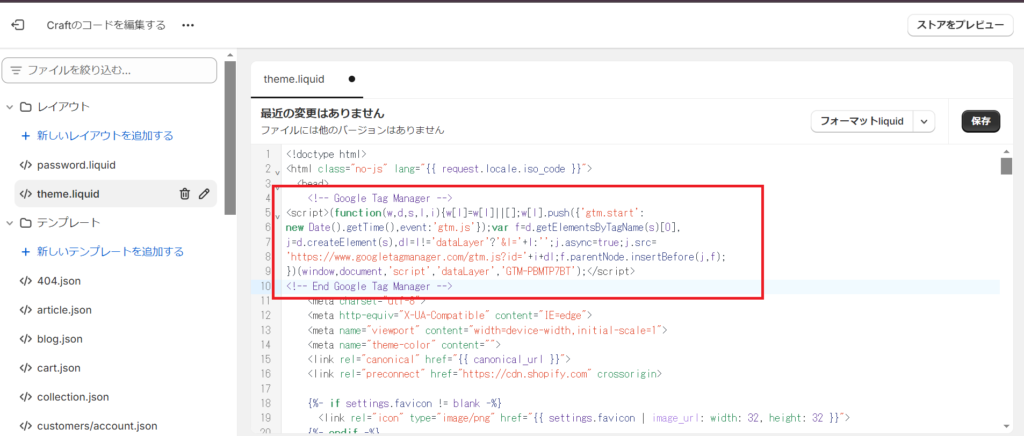
6.タグマネージャー画面にある1のコードをコピーし、Shopifyのテーマコードにある<head>の下に貼り付ける

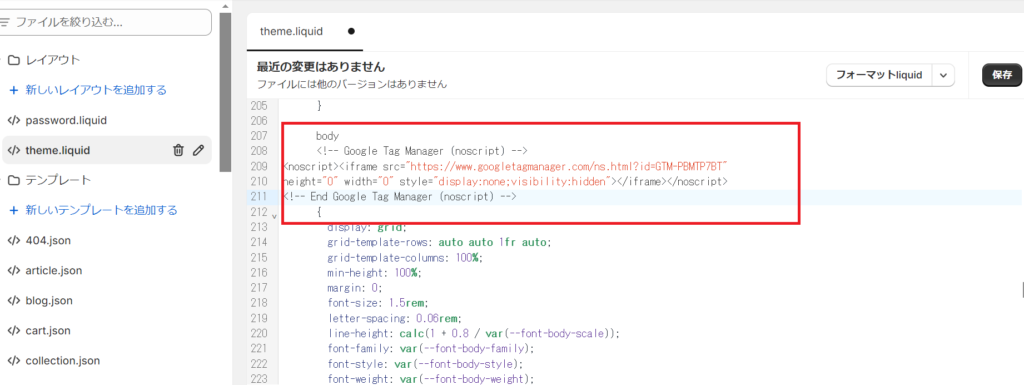
7.タグマネージャー画面にある2のコードをコピーし、手順6と同じくテーマコードにある<body>の直後に貼り付ける

もしShopify Plusを契約している場合にはチェックアウトコードにタグマネージャーの1のコードを貼り付ける必要があります。
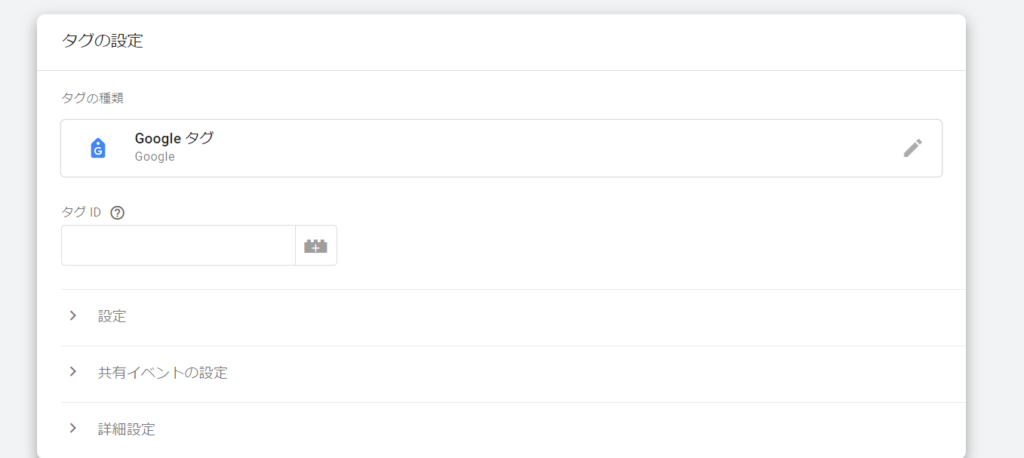
8.タグマネージャー画面に戻り、「タグの設定」部分にGA4の「測定ID」を貼り付ける

9.「トリガーの設定」部分をAll Pagesにする

10.設定が完了
上記のステップを終えれば、一通りShopifyとGA4との連携が完了します。最後にしっかり「保存」を押すのを忘れないようにしましょう。
ShopifyとGA4を連携する際の2つの注意点
ShopifyとGA4を連携する際、覚えておいたほうがいい注意点が2つあります。以下でそれぞれ詳しく説明するので、エラーが起きないようにチェックしておきましょう。
1.データ取得が適切に行われているかを確認する
ShopifyとGA4の連携が完了したとしても、初めての方にとっては専門用語が多く、混乱しがちです。そのため、連携が正しく行われているかを確認することが重要です。
連携が完了すると、GA4のストア管理画面に「データ収集は有効です」というメッセージが表示されます。ただし、データの取得は通常では設定の翌日以降になることが多いため、設定後の翌日に再度確認することを推奨します。
2.ただ導入するだけではなく、定期的に効果測定まで行う
GA4はアクセス計測・分析ツールです。そのため、ただ導入するだけではなく定期的にアクセス数や購買率を見て、どこが良かったか・悪かったかを振り返る必要があります。その際ただ振り返るだけではなく、改善点を覚えておき、次にどのような施策にすれば良いのかを考えるようにしましょう。
効果測定の頻度は1週間に1度のような高頻度でなくても構いません。ストアの商品点数などにもよりますが、1ヶ月に1度はレポートのような形で軽くまとめてみると良いでしょう。何をやるにしても、長期的に期間を見ておくのが重要です。
まとめ|ShopifyとGA4を連携して効果的にユーザーの動向を理解しよう
ShopifyとGA4を連携することによって得られる効果は大いにあります。GA4のレポートを活用してユーザーの属性や嗜好を分析したり、またどのような商品・ページであれば見られやすいかといったことが分かるようになります。
定量的なデータとして残ることによって、事業者自身、あるいは自社チーム内での方針を決定しやすくなるでしょう。
本記事で解説した手順を参考に、ぜひShopifyストアでGA4を活用してみてください。
Shopifyの配送設定なら「配送日時指定.amp」がおすすめ
累計インストール数4,000件を突破!
Shopifyアプリ「配送日時指定.amp」を使えば、配送業務の煩わしい作業を削減できます。
・日本の配送会社に合わせた配送日時の指定の受付(休業日や締め時間の設定も可能)
・商品タグやカート内商品の条件によって配送希望日を指定できないように設定
・出荷伝票CSVエクスポートや追跡番号アップロード
いまなら14日間の無料体験付き。Shopifyの配送設定をさらに効率化させたい方はぜひお試しください。
「配送日時指定.amp」を試してみる(14日間の無料体験)