
Shopifyのブログ機能は、オンラインストアの集客を大幅に向上させるための強力なツールです。「Shopifyを活用してオンラインストアの運営やコンテンツマーケティングを強化したい」「ブログ機能についての基本情報を収集し、自社のニーズに合ったものを選びたい」と思っている方は多いでしょう。
自分のオンラインストアにブログを追加することにより、どのようにビジネスに貢献できるか、という点も気になっているかと思います。
本記事では、Shopifyのブログ機能を活用して新規顧客を引き寄せる方法や、SEO対策を通じて検索エンジンでのランキングを上げる方法、また設定方法まで詳しく解説します。さらに、実際の効果を最大化するための具体的な戦略もご紹介するため、Shopifyストアの売上を伸ばしたいと考えている方はぜひ参考にしてください。
Shopifyの送料設定なら「配送カスタム.amp」アプリがおすすめ
日本全国のお客様に合わせた送料設定を簡単に実現 Shopifyアプリ
「配送カスタム.amp」を使えば、より柔軟な条件での送料設定を実現します。
・エリアごとの送料設定(都道府県単位 / 郵便番号単位 / 離島)
・小型便・クール便など配送種別ごとの送料設定(商品タグ)
・カンガルー置き配便や代引き配送の送料設定
いまなら14日間の無料体験付き。Shopify運営をさらに効率化させたい方はぜひお試しください。
「配送カスタム.amp」を試してみる(14日間の無料体験)
目次
Shopifyのブログ機能とは?
Shopifyのブログ機能とは、Shopifyストアにブログを統合し、コンテンツを通じて顧客とつながるためのプラットフォームです。この機能を活用することで、商品やサービスに関連する情報を発信し、ブランドの信頼性を高めることができます。
Shopifyのブログに限らずですが、ブログとは商品やサービスに関する情報を発信するだけでなく、ブランドのストーリーや業界のトレンド、顧客の関心に応えるコンテンツを提供する場としても活用できます。
この機能を使うことで、Shopifyストアの管理者は、ブログ記事を通じて訪問者に価値ある情報を提供し、自社ブランドへの信頼感も高めることができます。ブログは文章を丁寧に作り込むことにより詳細に説明できるため、商品ページだけでは伝えきれない情報や、ストーリー性のあるコンテンツを共有するのに最適です。
Shopifyにおけるブログ機能の具体例
ここでは、Shopifyのブログ機能における主な機能についてご紹介します。まずは基本的な部分から以下でまとめているため、覚えておきましょう。
タイトル・コンテンツ

Shopifyのブログ投稿では、記事ごとにタイトルと本文コンテンツを自由に入力できます。自由度の高いリッチテキストエディタが備わっているため、太字やリンク、リスト、画像挿入なども簡単に操作可能です。文章だけでなく、視覚的な要素を加えることで、ユーザーの滞在時間や関心を高められるでしょう。
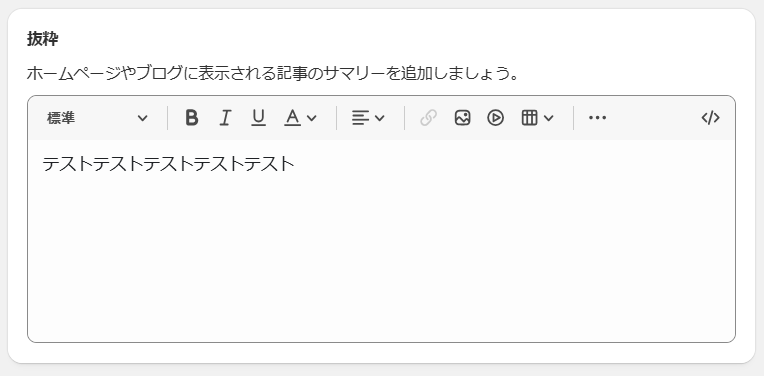
抜粋

各ブログ記事には「抜粋(エクサーペーション)」と呼ばれる要約文を設定することができます。この抜粋は、ブログ一覧ページやトップページの一部で表示されることが多く、ユーザーに記事の概要を伝える役割を果たします。検索結果やSNSシェア時の表示にも影響するため、簡潔かつ魅力的な文章にすることがポイントです。
プレビュー

記事を公開する前に「プレビュー機能」を使って、実際の公開ページがどのように見えるかを確認することができます。装飾の崩れや画像の配置、リンク切れなどを事前にチェックできるため、公開前の確認作業に役立ちます。
サムネイル

記事ごとに「アイキャッチ画像(サムネイル)」を設定することも可能です。ブログ一覧やSNSでシェアされたときに表示されるため、記事の印象を左右する重要な要素です。商品写真やブランドビジュアルを活用することで、視覚的に訴求力のある記事を作成できます。
Shopifyのブログ機能でできること・効果
次に、Shopifyのブログ機能でできることや効果について紹介します。4つ紹介するため、それぞれメリットを把握することによって理解を深めましょう。
1. SEO対策になって、ストアが見つけられやすくなる
Shopifyのブログは、検索エンジン対策(SEO)としても効果があります。たとえば、「〇〇 使い方」と検索したときに、あなたのブログ記事が上位に表示されれば、それをきっかけにストアを知ってもらえるチャンスになります。
また、ブログ記事の中で商品ページへのリンクを貼ることで、ブログを読んだ人がそのまま商品ページを見てくれることもあります。つまり、アクセスアップ+売上アップの両方が狙えるのです。
2.顧客エンゲージメントが向上する
ブログを通じて、お客さんとのつながりを深めることができます。
たとえばこんな内容を書くと、信頼感や親しみを持ってもらいやすくなります。
・商品のこだわりや使い方
・購入者の声や活用事例
・今話題のトレンドや業界の豆知識
さらに、SNSでブログ記事をシェアしたり、コメント欄を活用したりすれば、双方向のコミュニケーションにもつながります。記事の最後に「もっと見る」「購入はこちら」などのボタン(CTA)をつけると、お客さんの行動も自然と増えていきます。
3. 記事からそのまま購入につながる
ブログ記事を通じて、購入のきっかけをつくることができます。
たとえば、「この商品の使い方を詳しく紹介した記事」や、「どんな人におすすめかを書いた記事」を読んでもらうと、商品に興味を持ってもらいやすくなります。
記事の中で商品へのリンクを貼っておけば、気になったタイミングですぐに商品ページへ誘導でき、スムーズな購買体験につながります。
4. SNSやメルマガでも記事を活用できる
書いたブログ記事は、SNS投稿やメルマガ配信にも活用できます。
たとえば、新しい記事を書いたときにSNSで「最新記事を公開しました!」とお知らせすれば、多くの人に見てもらえます。また、ブログの更新をメルマガで配信すれば、リピーターのお客さんにも定期的に情報を届けられます。
このように、ブログはストアだけでなく、他のツールとも組み合わせて使える便利なコンテンツです。
Shopifyのブログ機能を拡張して活用する方法
Shopifyの標準ブログ機能はシンプルで使いやすい一方、機能面ではやや物足りなさを感じることもあるでしょう。ここでは、Shopifyブログの利便性や見た目を向上させるためのカスタマイズ・拡張方法について紹介します。
目次を追加して読みやすさを高める
長文記事では、読者が読みたい場所に素早くアクセスできる目次の設置が重要です。Shopifyのデフォルト機能では目次を自動生成する仕組みはありませんが、無料アプリ「RuffRuff 目次作成」を使えば、見出し(H2・H3)をもとに目次を自動で挿入できます。
目次を導入すると、自分が読みたい情報を読者がすぐにキャッチでき、ページの可読性を向上させるだけでなく、直帰率の低下や内部リンク構造の強化にもなります。
関連記事を表示して回遊率をアップ
ユーザーが記事読んで離脱してしまうのを防ぐには、関連記事の導線設計が鍵です。Shopifyの標準機能では関連記事の表示は行えませんが、英語アプリ「Related Blog Posts」を使えば、記事内容に応じた関連リンクを自動で設置できます。設定も簡単で、無料で使えます。過去記事の再発見やストア内回遊の促進に大きく役立つ機能です。
SNS共有ボタンで拡散を狙う
読者が気に入った記事をSNSで気軽にシェアできるようにするには、共有ボタンの設置が効果的です。使用しているShopifyテーマによってはシェアボタンが標準装備されていますが、ない場合はアプリでの対応がおすすめ。特にInstagramやX(旧Twitter)、Facebookなど主要メディアに対応したボタンがあると、読者の拡散行動をスムーズに誘導できます。
著者情報を拡張して信頼性を高める
Shopifyではブログ記事に著者名を表示する機能がありますが、標準では名前しか出ず、プロフィールやSNSリンクなどは表示されません。「Multi Custom Authors」や「LFS Author Signature」といったアプリを使えば、執筆者の顔写真や経歴、SNSリンクなどを加えることができ、専門性や信頼性の演出に役立ちます。メディア型ブログやチーム体制での発信にもおすすめです。
タグ一覧を表示して記事を整理
タグはブログ記事をテーマごとに分類し、読者が興味あるトピックにたどり着きやすくする役割を果たします。
テーマによってはタグ一覧が非表示になっている場合もありますが「RuffRuff タグ一覧」アプリを使えば、記事下などにタグをリスト形式で簡単に表示することができます。SEO面でも、関連キーワードの内部リンクとしての効果が期待できるカスタマイズです。
Shopifyブログ機能で使えるその他の機能
Shopifyブログ機能で使えるその他の機能についても紹介します。実際にブログを運用する際には知っておいた方が良い機能であるため、確認しておきましょう。
コメント管理機能
Shopifyのブログでは、訪れたユーザーが、投稿された記事にコメントを投稿できる機能が搭載されています。ブログの内容だけではなく、商品やサービスに対する質問であってもコメントに投稿してもらい、その質問に回答することにより、サービスサポートの良さのアピールや商品サービスの理解を深めていただくことができます。
また、コメント機能を使わない場合は、コメントを受け付けないように設定することも可能です。詳しくはShopifyのヘルプページを参考にしてください。
HTMLエディタ

HTML画面では、ブログ記事を作成するためのビジュアルエディタでは表現しきれないような装飾も、コードを入力することによって自由にカスタマイズできます。WordPressを使い慣れている方にはお馴染みの機能です。
埋め込み(動画、商品ページなど)
HTMLの利用が可能であることから、ブログ記事に動画を埋め込むことも可能です。例えばYouTubeに事前にアップロードした商品紹介の動画を埋め込むことによって、ブログ記事で言及した商品を実際にビジュアルで見せることができます。動画は、文字や写真だけでは伝えられない情報を伝えられるツールでもあります。これにより、さらにユーザーの商品への理解度が高まるでしょう。
マルチ作成
Shopifyでは、1つのShopifyストアにつきブログサイトを複数立てることができます。そのため、マルチ作成(ブログの複数作成)を行うこともできます。そこで、テーマや目的が違うブログ記事を作成する場合には、ブログ自体を分けてから作成すると有効です。
管理をするにあたっても、またテーマの統一を図ってSEO的に有利にするためにも良いでしょう。
Shopifyブログの活用事例
次に、Shopifyブログの活用事例をShopify公式サイトから引用して紹介します。
Brilliant Business Moms

Brilliant Business Momsは、母親である起業家を特に支援するために、デジタル製品を提供しているBrilliant Life Shopのブログです。このブログが提供している有料リソースを補完する形で、豊富なコンテンツを発信しているのが特長です。
女性起業家への助言やマーケティング戦略の考え方を提供するだけでなく、ポッドキャストエピソードや無料のテンプレート、印刷物、推奨ビジネスツールのリストも掲載しています。
上記コンテンツが掲載されたブログを認知の入口として、ユーザーがBrilliant Life Shopの商品を購入する道筋を確保できるように設計しています。
こうした戦略により、Brilliant Business Momsはストアショップの重要な集客チャネルとして機能し、ビジネスの成功を支えています。
Kirrin Finch

Kirrin Finchは、ジェンダーニュートラルな衣料品を提供するブランドです。顧客とのつながりを築くためにブログを活用しています。このブログでは、読者に対してジェンダーニュートラルに関する気づきを与えるコンテンツを中心に展開しており、ビデオインタビューやスタイリングのコツ、舞台裏の様子を紹介しています。
また、Real Weddingsシリーズでは、伝統にとらわれないカップルの結婚式を特集し、多様性を尊重するブランドの価値観を伝えています。これにより、顧客のブランドへの理解度が深まり、ブランドの価値観そのものへのファンになる質の高い顧客も現れます。
Shopifyブログ機能を設定する方法
Shopifyのブログ機能を設定する方法を紹介します。それぞれキャプチャ付きで紹介します。
ブログを設定する
まずは自社ストアのページを開き、ブログを設定します。
1.ダッシュボードに移動する

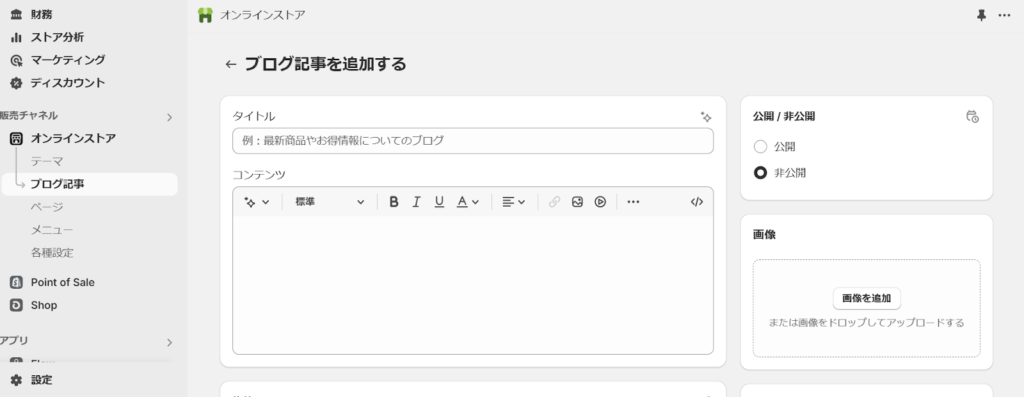
ダッシュボードを開き、左メニューの「オンラインストア」を開き、その中から「ブログ記事」を選択します。
2.「ブログ記事を作成する」をクリックする

空白であればこのようなぺージが表示されるため、ブログを作成したい場合には「ブログ記事を作成する」をクリックしましょう。
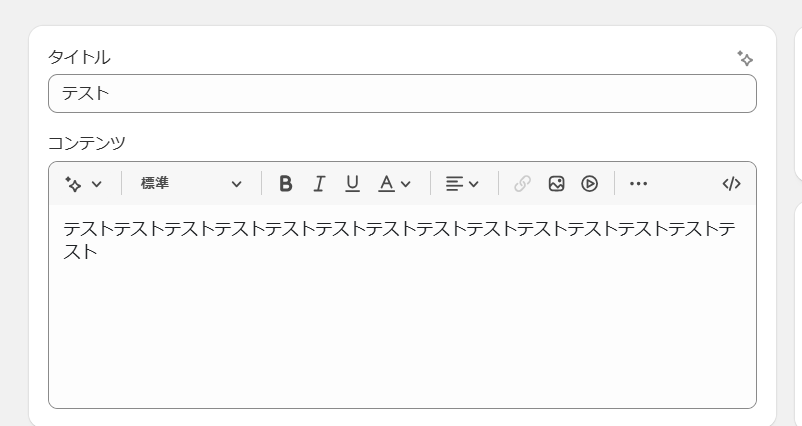
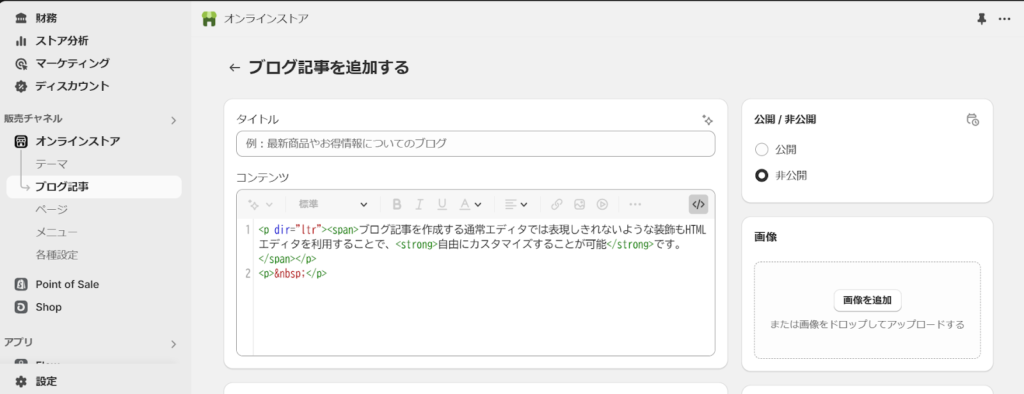
3.ブログタイトルやその他の設定を行う

すると上記の画面が表示されるため、「タイトル」やブログの中身となる「コンテンツ」、また「画像」などそれぞれ設定していきましょう。

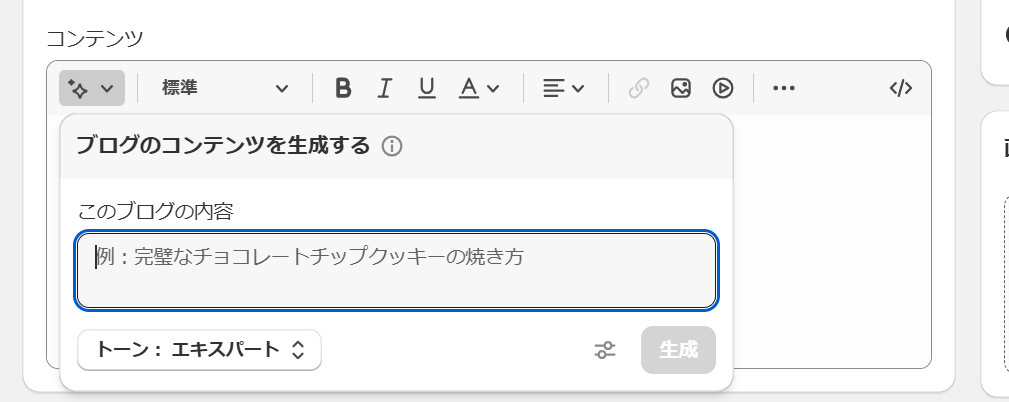
ちなみに、ブログの文章を考える際には編集画面の左上のアイコンをクリックするとライティングAIが活用できます。ブログの内容を大まかに入力することによって自動で文章が作成されるため、もし文章のイメージが浮かばない場合には活用してみましょう。
基本的な設定はこれで終わりですが、次にブログを管理するうえで重要となるカテゴリーについても紹介します。
効果的にカテゴリーを選択する
ブログ記事は、執筆前(テーマ・キーワードの選定前)に必ずカテゴリーを考えておくようにしましょう。カテゴリー分け、またブログ機能にある「タグ付け」は、ブログのコンテンツを整理し、ユーザーが興味のあるトピックを簡単に見つけられるようにするために重要です。
カテゴリーは「大まかなトピック」の役割
カテゴリーとは、ブログの大まかなトピックを表します。一方でタグとは、記事の具体的な内容やキーワードを示します。そのため、これらを適切に使い分けることにより、検索エンジンがコンテンツを正しく理解し、適切な検索結果に表示することができます。
例えば、カテゴリーとして「ファッション」「ライフスタイル」「ビジネス」などを設定することが考えられます。これらはブログ全体の大まかなテーマを示しています。
タグは「記事の具体的なキーワード」の役割

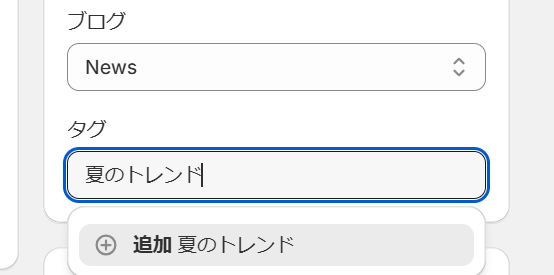
カテゴリーに付随させるタグには「夏のトレンド」「エコフレンドリー」「時間管理」など、記事の具体的な内容やキーワードになります。
例えば、「ファッション」カテゴリーの記事に「夏のトレンド」というタグを付けることで、ユーザーは特定のトピックに関連する記事を簡単に見つけることができます。また、検索エンジンもこれらのタグを基に記事を分類し、ユーザーの検索意図に合った結果を表示しやすくなります。
カテゴリーとタグを適切に使い分けることは、サイトのナビゲーションを改善し、SEO効果を高めるために重要です。タグは編集画面から好きなだけ設定できます。
Shopifyのブログ機能の応用方法
Shopifyのブログ機能について、さらに発展させて使いたいという方も多いでしょう。ブログ機能はコンテンツマーケティングに活用させて運用することもできます。以下で詳しく説明します。
コンテンツマーケティング戦略を理解する
まず、コンテンツマーケティング戦略を理解することが重要です。これは、ターゲットとなる顧客にとって有益な情報を提供し、ブランドの認知度を高めることを目的としています。
具体的には、顧客のニーズや興味を分析し、それに応じたコンテンツを計画的に発信することが求められます。戦略的にコンテンツを配置することで、ブランドの専門性をアピールし、顧客に商品やストア、ブランドについて深く知ってもらうことが期待できます。
価値あるコンテンツを作成する
価値あるコンテンツを作成することは、ブログの成功には必要不可欠です。顧客が求めている情報や問題解決に役立つ記事を提供することで、訪問者の興味を引きつけ、リピート率を高めることができます。
価値のあるコンテンツとは、競合他社が提供しているコンテンツをただ模倣するだけではいけません。自社のノウハウや経験をもとにして商品レビューや使用方法のガイドや商品の素材にまつわる情報など、なるべく独自性のあるコンテンツを提供しましょう。
また、視覚的に魅力的な画像や動画を活用することにより、コンテンツの質をさらに向上させることも可能です。
SNSなどを利用して告知を行う
作成したコンテンツを広く認知させるためには、SNSを活用した告知が効果的です。ブログ記事をSNSでシェアすることで、フォロワーや新しいユーザーに情報を届けることができます。
特に、FacebookやInstagram、X(旧Twitter)などのプラットフォームを利用することで、ターゲットオーディエンスに直接リーチすることが可能です。また、ハッシュタグを適切に活用することにより、関連する話題に興味を持つ潜在ユーザーにもアプローチできます。
こうしたSNSでの告知活動を通じて、ブログのトラフィックを増加させ、ブランドの認知度の向上が期待できるでしょう。
まとめ
ここまで解説してきたように、Shopifyのブログ機能は、自社ストアの集客力を大幅に向上させるための強力なツールです。この機能の活用やSEO対策を通じてストアの認知度を高めたり、顧客とのエンゲージメントを深めたりすることが可能です。
さらに、ブログ記事を通じてユーザーを商品の購買へと導くことができます。またSNSやメルマガと連携することによっても、コンテンツの影響力を最大化することができるでしょう。
実際の成功事例を参考にしながら「自社ではどのような企画ができそうだろう?」と考えつつ、ストアの成長を促進させましょう。
Shopifyの送料設定なら「配送カスタム.amp」アプリがおすすめ
日本全国のお客様に合わせた送料設定を簡単に実現 Shopifyアプリ
「配送カスタム.amp」を使えば、より柔軟な条件での送料設定を実現します。
・エリアごとの送料設定(都道府県単位 / 郵便番号単位 / 離島)
・小型便・クール便など配送種別ごとの送料設定(商品タグ)
・カンガルー置き配便や代引き配送の送料設定
いまなら14日間の無料体験付き。Shopify運営をさらに効率化させたい方はぜひお試しください。
「配送カスタム.amp」を試してみる(14日間の無料体験)