ShopifyでECストアの運営を開始された方の中には、ストアのデザインや機能など、カスタマイズを行いたいが、どのように操作したら良いかわからないと悩んでいる方もいるでしょう。
また、コードを編集せずにどこまでカスタマイズ可能なのか知りたいという方もいるのではないでしょうか。
そこで本記事では、Shopifyでカスタマイズを行なう方法をキャプチャ付きで詳しく解説しています。ここで紹介している方法を一通り理解しておけば、コード編集なしでも基本的なカスタマイズが可能です。
カスタマイズを外部に依頼した際の事例紹介や、カスタマイズを実際に行なう前の注意点についても触れているので、ぜひ最後までご覧ください。
Shopifyの配送設定なら「配送日時指定.amp」がおすすめ
累計インストール数4,000件を突破!
Shopifyアプリ「配送日時指定.amp」を使えば、配送業務の煩わしい作業を削減できます。
・日本の配送会社に合わせた配送日時の指定の受付(休業日や締め時間の設定も可能)
・商品タグやカート内商品の条件によって配送希望日を指定できないように設定
・出荷伝票CSVエクスポートや追跡番号アップロード
いまなら14日間の無料体験付き。Shopifyの配送設定をさらに効率化させたい方はぜひお試しください。
「配送日時指定.amp」を試してみる(14日間の無料体験)
目次
Shopifyのカスタマイズ機能とは
Shopifyのカスタマイズ機能とは、ストアの見た目や動作を自分好みに変更できる機能です。この機能を活用することで、テーマの編集からフォント、レイアウトの変更、高度な機能追加まで、幅広い調整が可能になります。
Shopifyでカスタマイズを行う場合、「Liquid」という言語を使用します。Liquidは、Shopifyストアのテーマや動的なコンテンツを制御するために開発されたもので、HTMLやCSSと組み合わせて使用される言語です。
しかし、コード編集の技術が無くてもShopifyストアの機能を拡張しカスタマイズを行えるよう、多数のShopifyアプリが提供されています。アプリを導入することで、コードを一切触ることなく、商品のレビューシステムの追加やマーケティングツールの組み込み、検索機能の強化など、様々な機能を追加できます。さらに、文章や画面の装飾を簡単に編集できるビジュアルエディタを提供しているアプリもあり、ドラッグアンドドロップで直感的にページレイアウトをカスタマイズすることも可能です。
カスタマイズ機能を上手く使いこなすことで、ブランドの個性を際立たせ、顧客体験を向上させられるでしょう。
Shopifyの「テーマ」が何かわからない、という方は、以下の記事で詳しく紹介しているので、ぜひご確認ください。
あわせて読みたい
カスタマイズの重要性
ECサイトのテーマや機能をカスタマイズすることは、ストアの成長を左右する大切な要素でもあります。
ここでは、なぜカスタマイズが重要なのか、3つの観点から説明します。
ブランドの一貫性や独自性の向上
カスタマイズすることにより、カラースキーム(色調)や独自機能の追加などストア運営者は自社のブランドに合わせた独自のデザインや機能を実装できます。
これにより、競合ストアとは異なる個性的なオンラインストアを構築でき、顧客に強い印象を与えられます。
また、カスタマイズはブランドメッセージや視覚的アイデンティティを一貫して表現することにも繋がるため、個性を強調したいと考えているストアはカスタマイズを検討すべきだと言えるでしょう。
顧客体験の向上
カスタマイズを実施することで、主に下記のような機能を追加できます。
- ビジュアルの質の向上
- 商品説明の充実
- インターフェースの直感的なデザイン
- スムーズなナビゲーション
- 手続きの簡素化
これらのカスタマイズを行うことで、顧客はストア内で商品を見つけやすくなり、スムーズな購買体験を享受できるようになります。これにより、売上増加や、リピート購入率アップを期待できるでしょう。
運用効率の向上
カスタマイズ機能の活用によって、自社のストア特有のニーズに合わせた機能を追加したり、運用プロセスを最適化したりすることが可能です。これにより、日々のストア運営がより効率的になり、時間と労力を節約できます。
また、ビジネスの成長度合いに合わせストア機能を拡張できるため、新たな市場へ進出する際や商品ラインを追加する際など、柔軟な機能拡張を実現できます。
これらの点から、カスタマイズはビジネスの成長を支え、長期的な成功に貢献する重要な要素であると言えます。
どこまでカスタマイズできる?
Shopifyでは、プログラミングについての知識がなくても、ノーコードで基本的な機能をカスタマイズできます。カスタマイズが可能な箇所は以下の通りです。
- テーマ
- トップページ
- 商品ページ
- 購入ボタン
- SEOページ
- お問い合わせページ
- ストアに実装する機能
また、コード編集を行なうことで詳細な変更も可能です。カスタマイズによって、より作りこまれたECサイトを構築でき、ストアの雰囲気や世界観をよりダイレクトに反映することができます。
具体的な2つのカスタマイズ方法
カスタマイズ方法は、コード編集のあり・なしの大きく2つに分けられます。
1つ目は、「コード編集なしでカスタマイズする方法」です。この方法は、コーディングの知識があまりない・苦手な方や、カスタマイズ初心者の方におすすめで、Shopifyの管理画面上で簡単に操作できます。
2つ目は、「コード編集ありでカスタマイズする方法」です。コードの編集を行なう場合、HTML・CSSに加えてLiquidというShopifyの独自言語を理解する必要があります。
この方法は、ある程度コードについての知識があり、細部にまでこだわったカスタマイズがしたい人におすすめです。独自のデザインや機能を追加することで、より魅力的なサイトを構築できます。
1.コーディングをせずに編集する場合
ここでは初心者の方向けに、コード編集をせずにカスタマイズする方法を紹介します。ここで紹介する内容は、Shopifyを運営していく上での基本的な知識でもあるので、しっかりと理解しておくことをおすすめします。
テーマ
まずは、テーマのカスタマイズ方法を解説します。
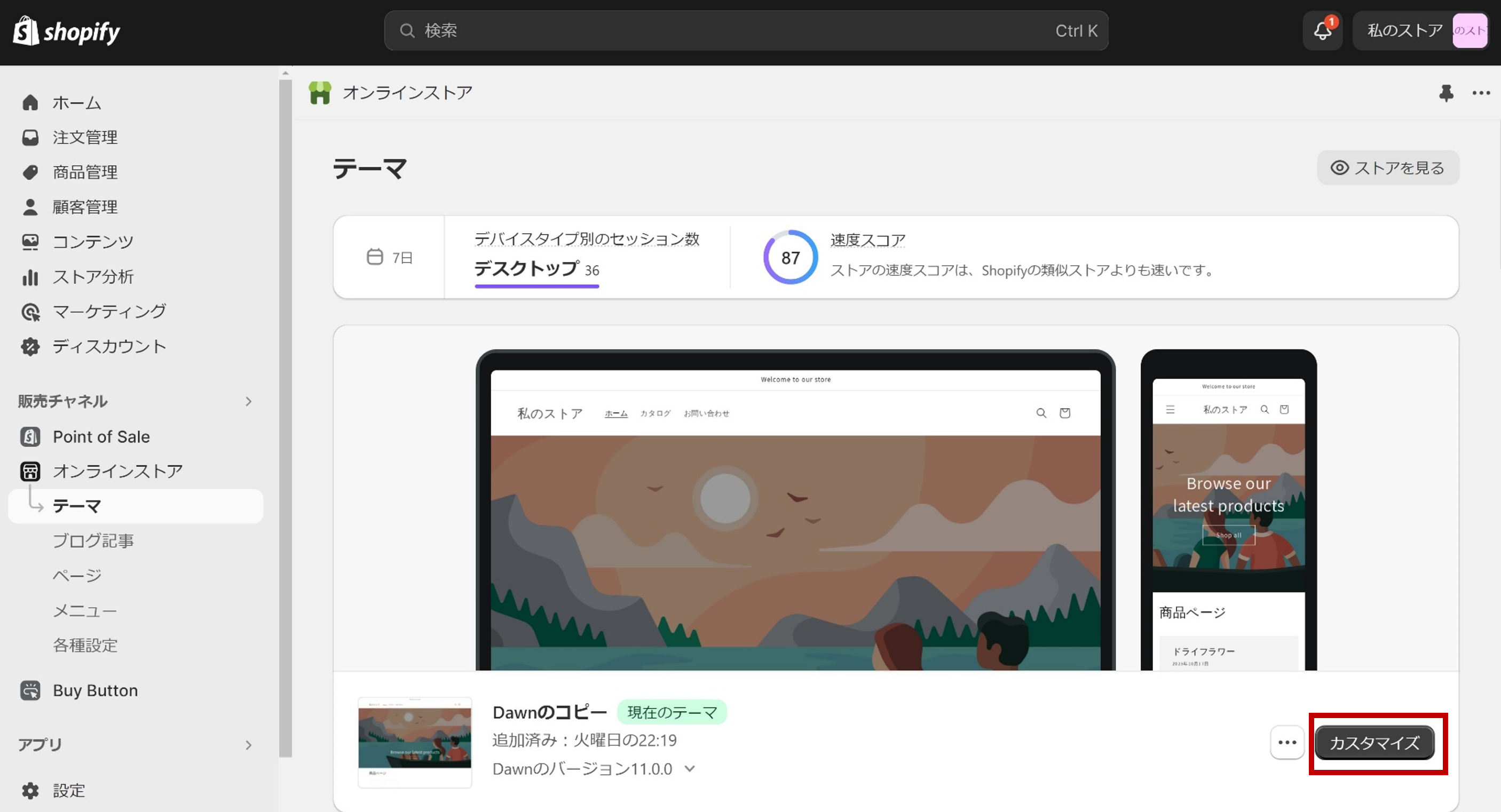
手順1:テーマの編集を行なう場合、Shopify管理画面から「オンラインストア」>「テーマ」>「カスタマイズ」の順にクリックします。

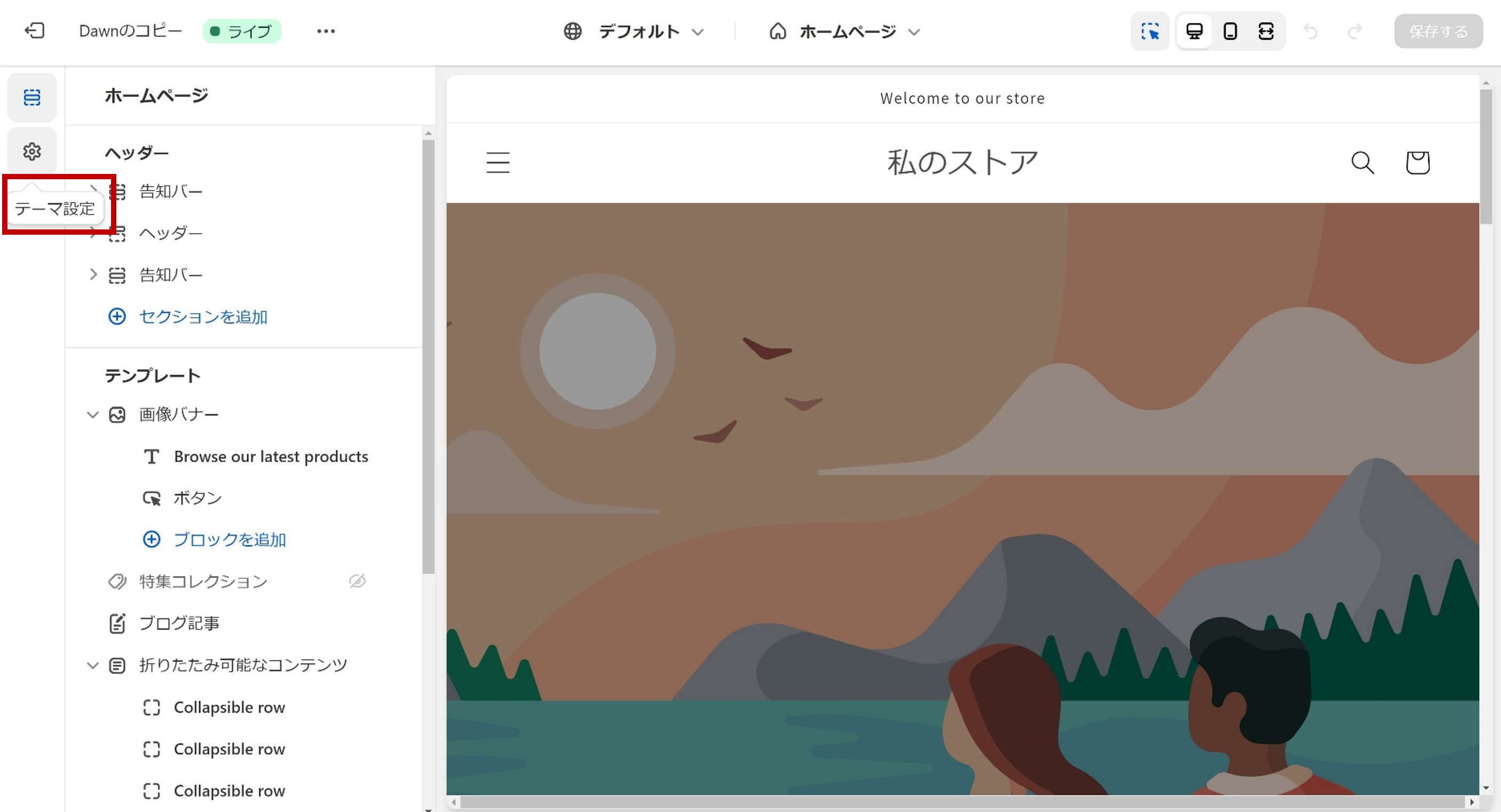
手順2:画面左側の「テーマ設定」ボタンをクリックします。

クリックすると、テーマの中で編集可能な項目が表示されます。レイアウトや配色、チェックアウトページに表示させたい画像の設定などはここから行えます。
トップページ
手順1:トップページの編集を行なう場合、Shopify管理画面から「オンラインストア」>「テーマ」>「カスタマイズ」の順にクリックします。表示される画面を「エディター画面」と呼びます。
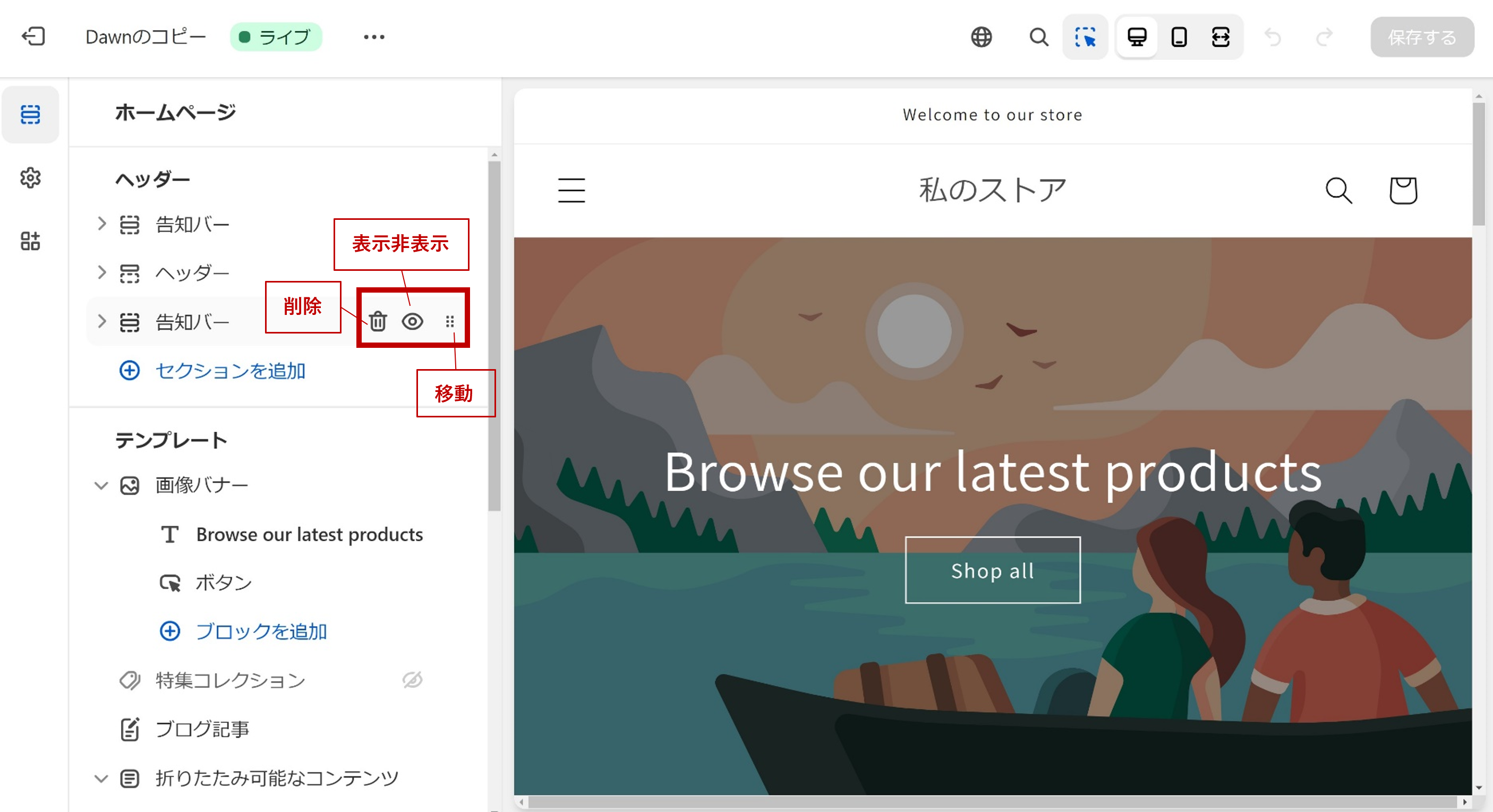
このエディター画面から、トップページに表示される画像やコンテンツ、ボタンの位置を変更できます。
手順2:コンテンツを削除したい場合、各コンテンツ右側のゴミ箱ボタンをクリックすると、コンテンツが削除されます。
手順3:コンテンツを非表示にしたい場合、目のマークをクリックすることで表示非表示を選択できます。
手順4:コンテンツの配置を変更したい場合、一番右側のドットマークを押しながら操作することで並べ替えが可能です。

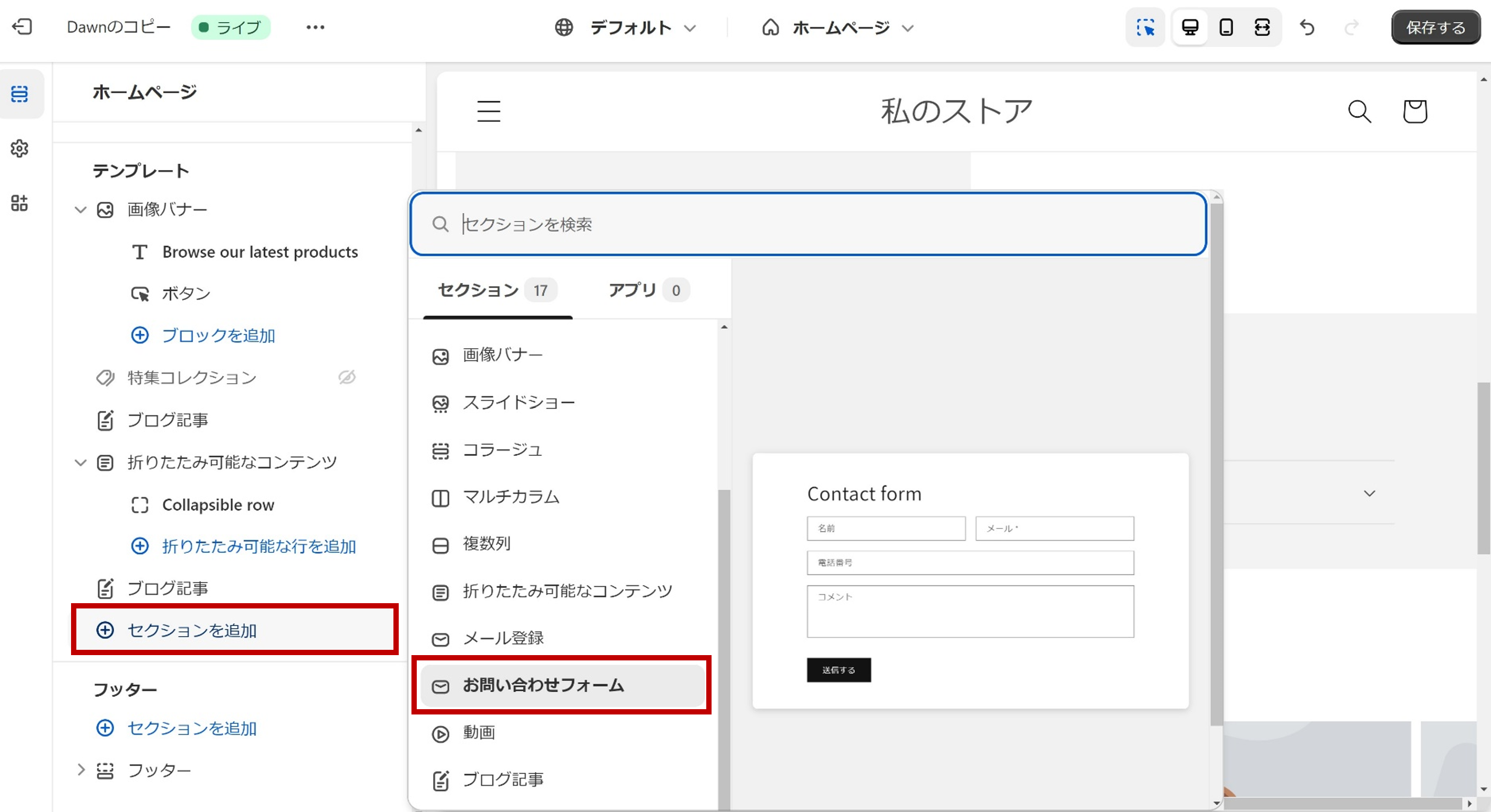
手順5:コレクションページを追加したい場合、「セクションを追加」を押すと、追加可能なセクションが表示されます。
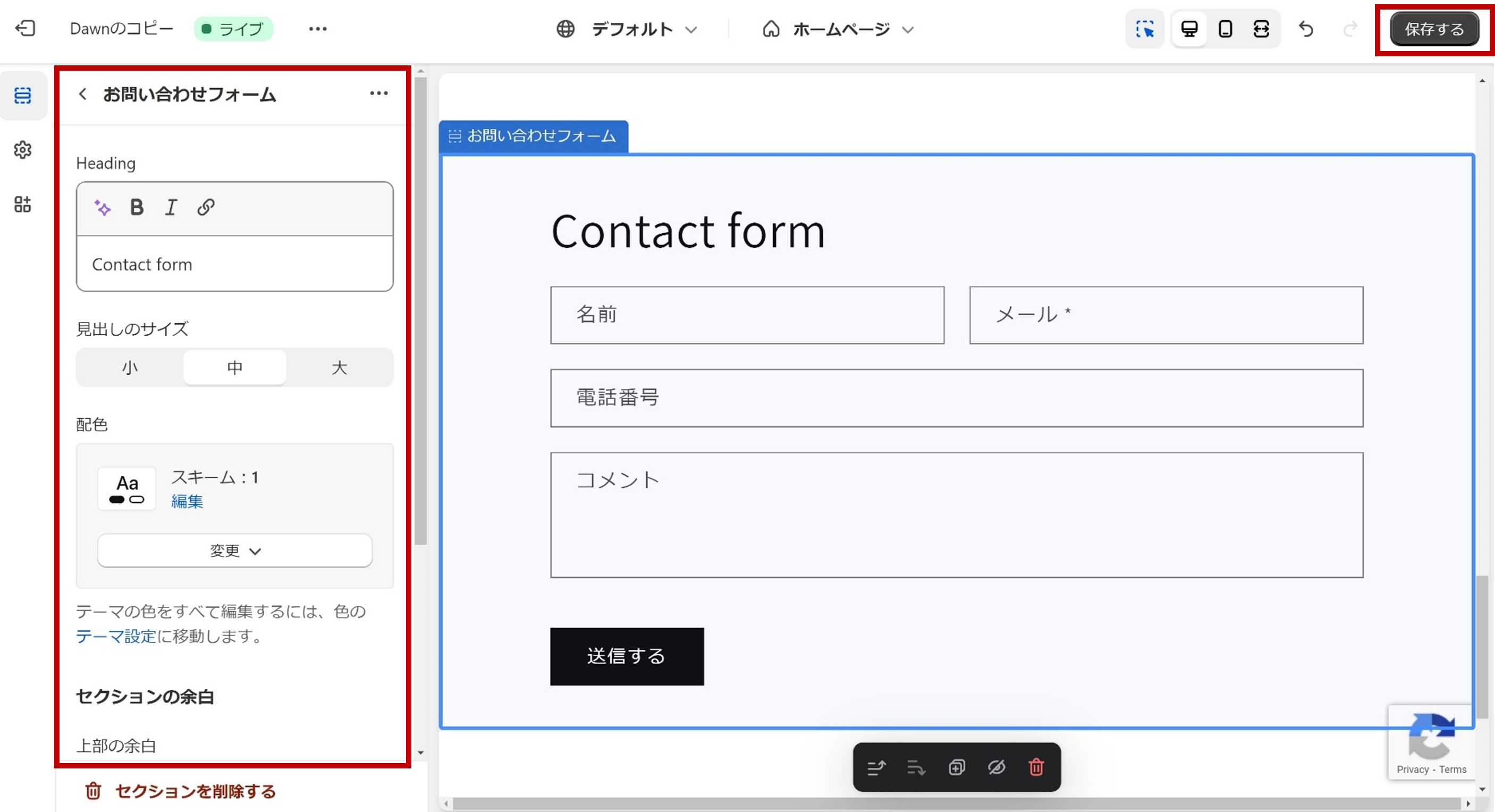
手順6:追加したいセクション(今回は「お問い合わせフォーム」)を選択し、追加されたセクションの見出し文や中身の文章、サイズなどは、追加したセクションをクリックし、編集画面から設定可能です。


手順7:トップページの編集が完了したら、右上の「保存する」ボタンを押します。
商品ページ
次に紹介するのは、商品ページのカスタマイズ方法です。
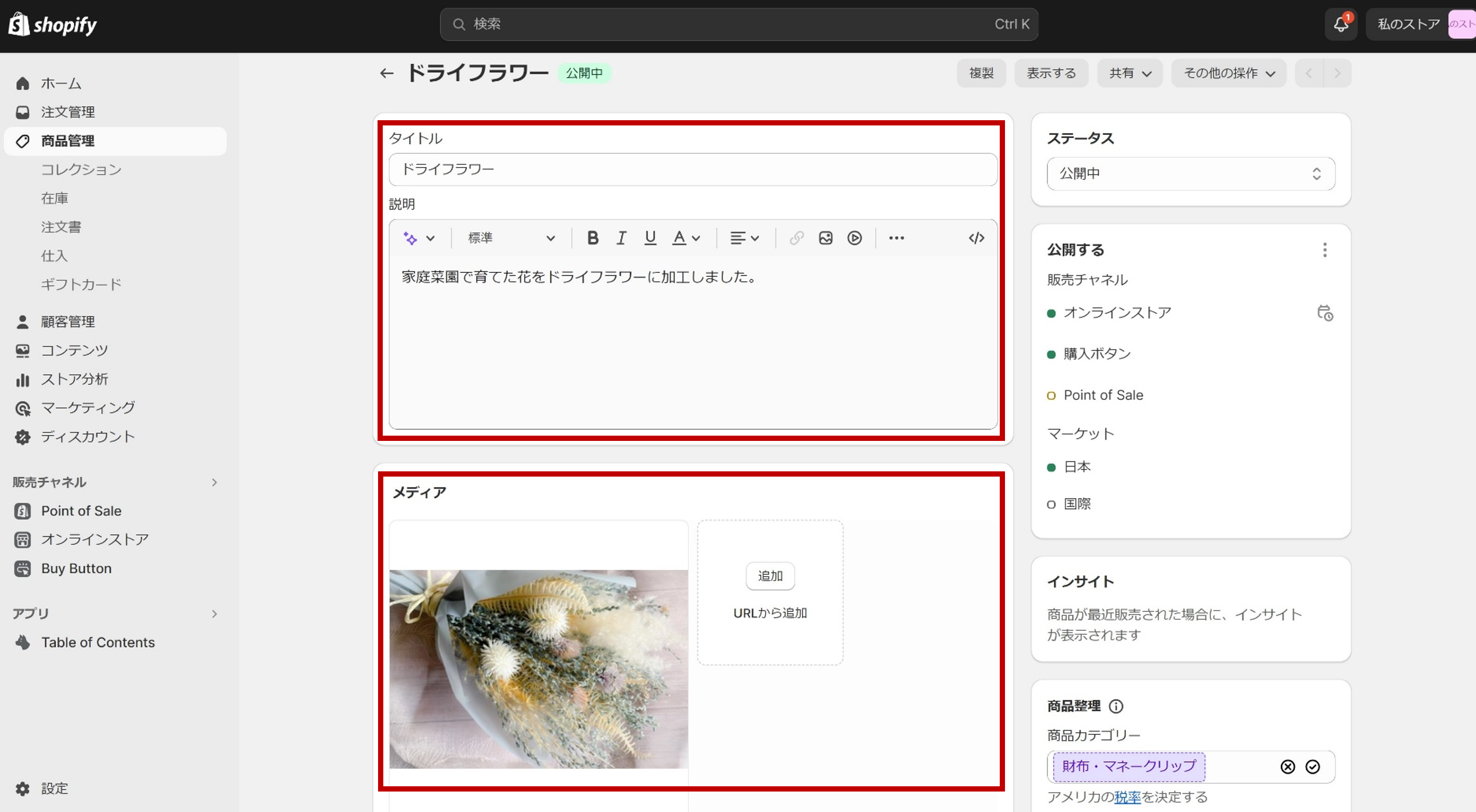
手順1:まずは管理画面にログインし、「商品管理」>編集したい商品をクリックします。
手順2:説明欄には、商品の特徴や、色、大きさ、保管方法などを記入します。他にも、こだわっているポイントなどがあればそれを書くことで他社との差別化にも繋がります。メディアはメインビジュアルとなる商品画像です。商品の第一印象を左右する重要な部分でもあるため、設定は必須です。

選択したテーマに商品レビュー機能がある場合、レビューの公開・非公開や、返信、削除などを管理できます。
購入ボタン
次に、購入ボタンの色や形をカスタマイズする方法を紹介します。このカスタマイズには、無料のShopifyアプリ「Buy Button channel」をインストールする必要があります。ダウンロードはここから行えます。
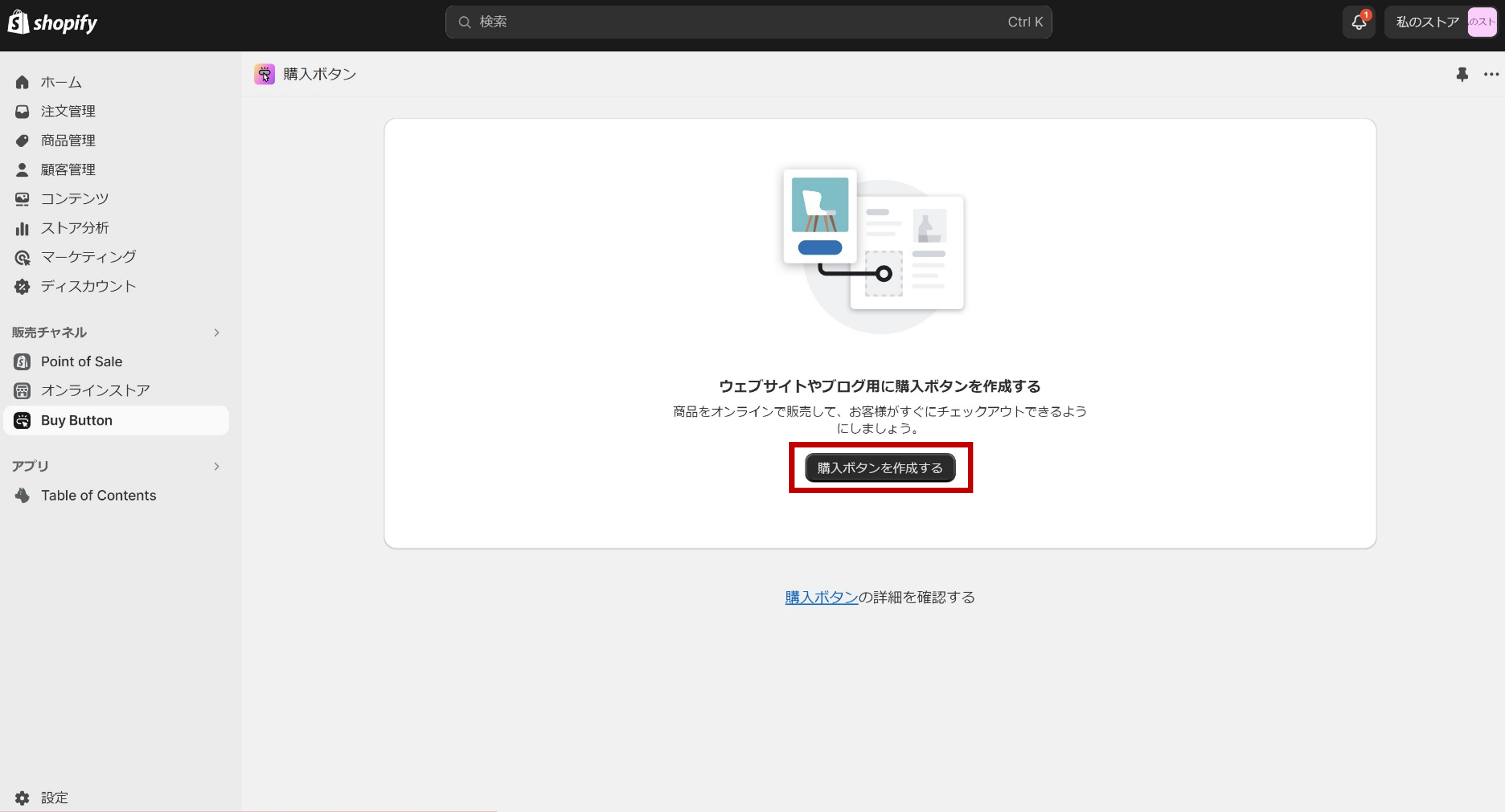
手順1:アプリをダウンロードしクリックすると、「購入ボタンを作成する」ボタンが表示されるのでクリックします。

手順2:商品ごとに購入ボタンを作成するか、コレクション全体の購入ボタンを作成するかを選択できるので、作成したい方をクリックします。今回は、「商品購入ボタン」をクリックした場合の画面です。
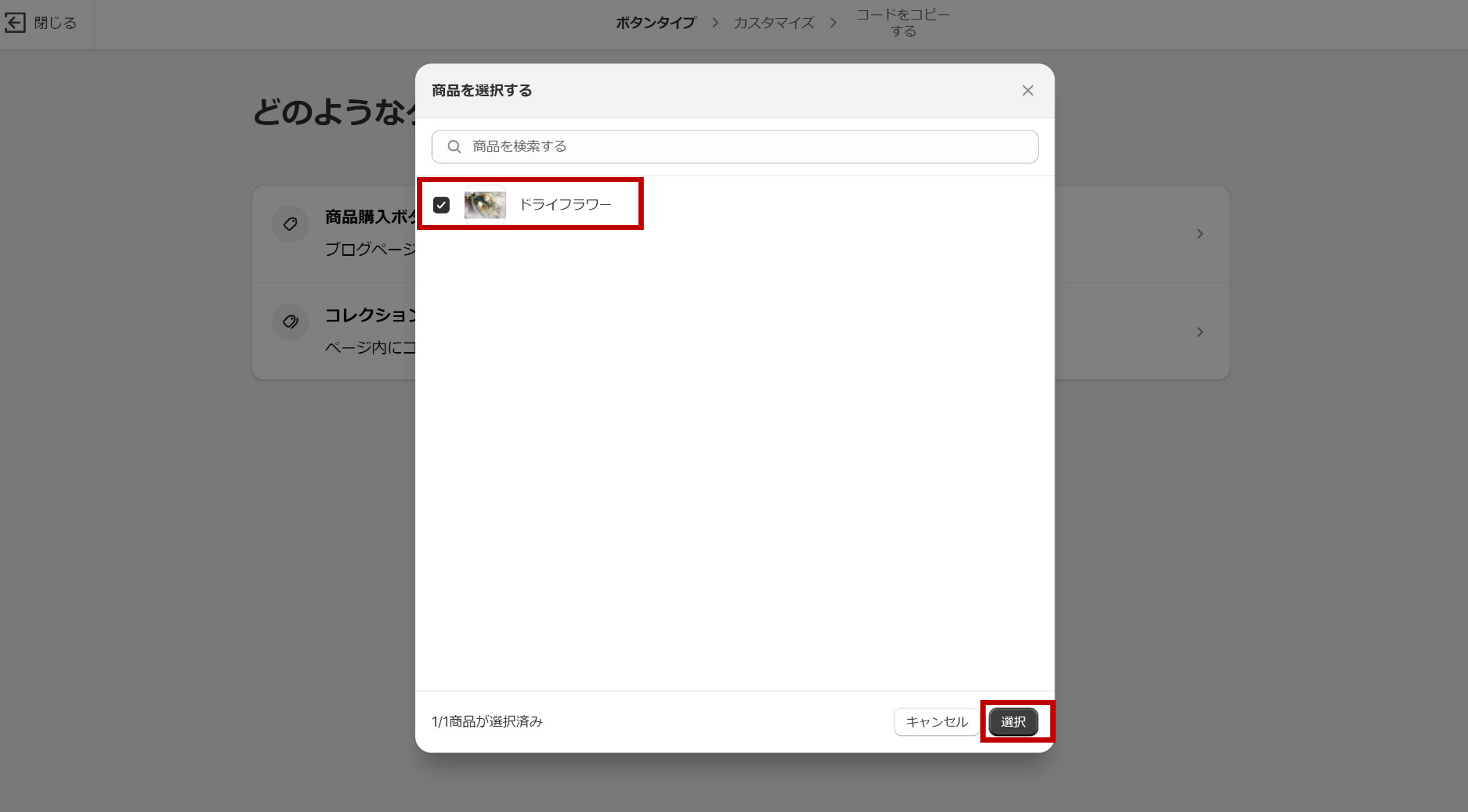
手順3:商品の選択ができるので、購入ボタンを作成したい商品をクリックし、右下の「選択」をクリックします。

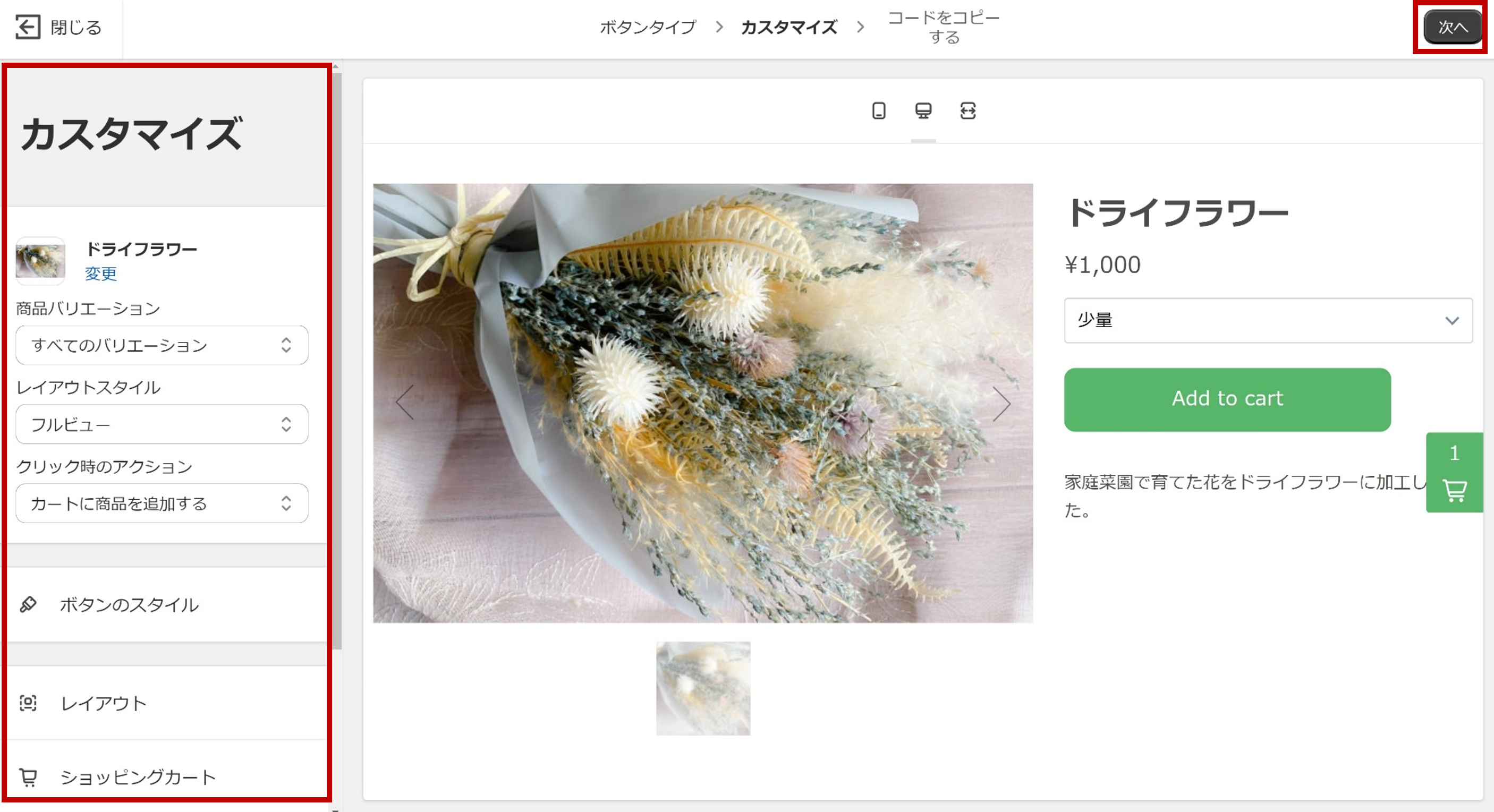
手順4:画面左側で、ボタンの表示スタイルや、色などを変更できます。変更が完了したら、右上の「次へ」をクリックします。

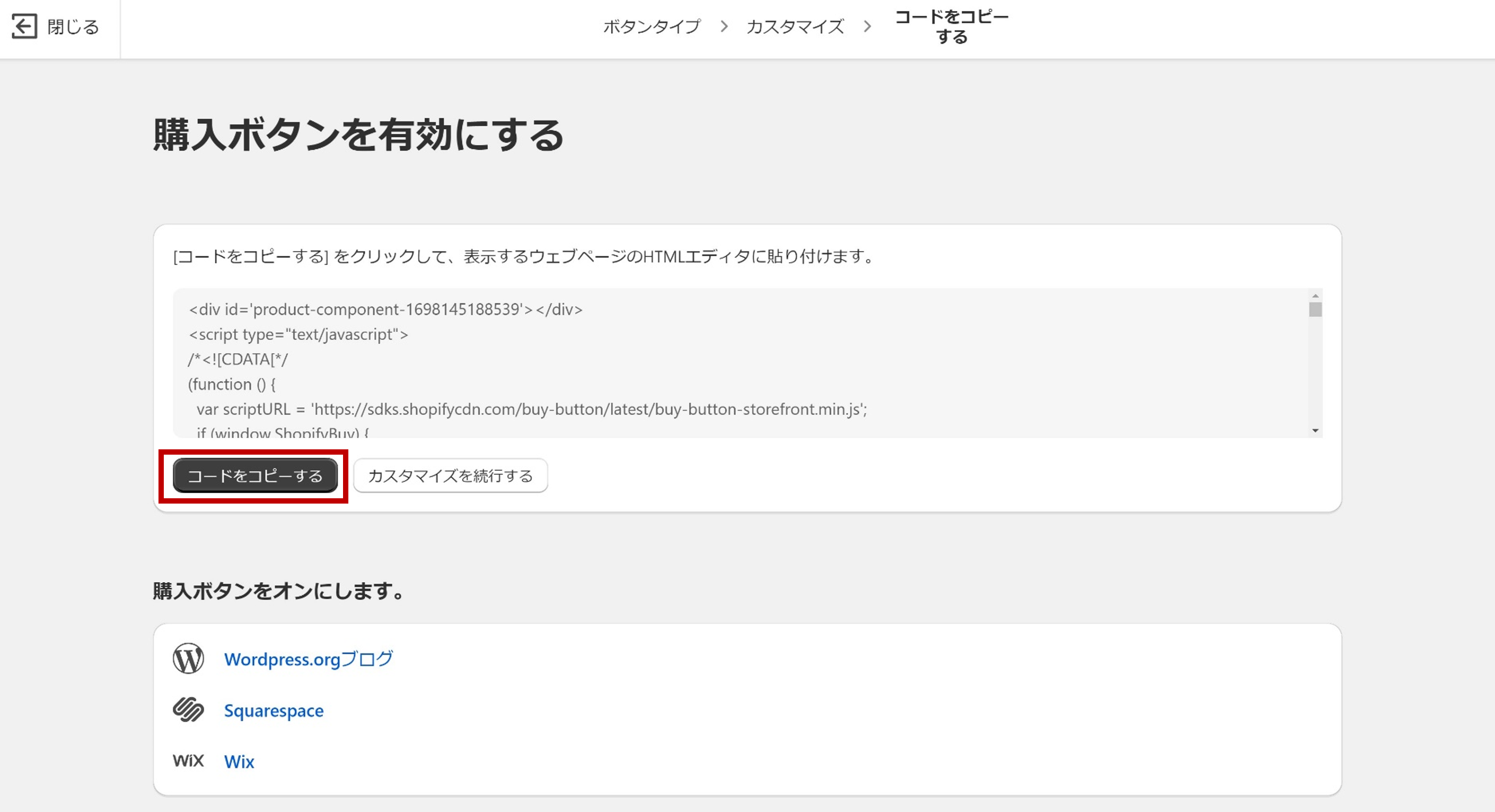
手順5:「コードをコピーする」をクリックすると、自動でコードをコピーできます。

コードをコピーしたら、管理画面に戻ります。
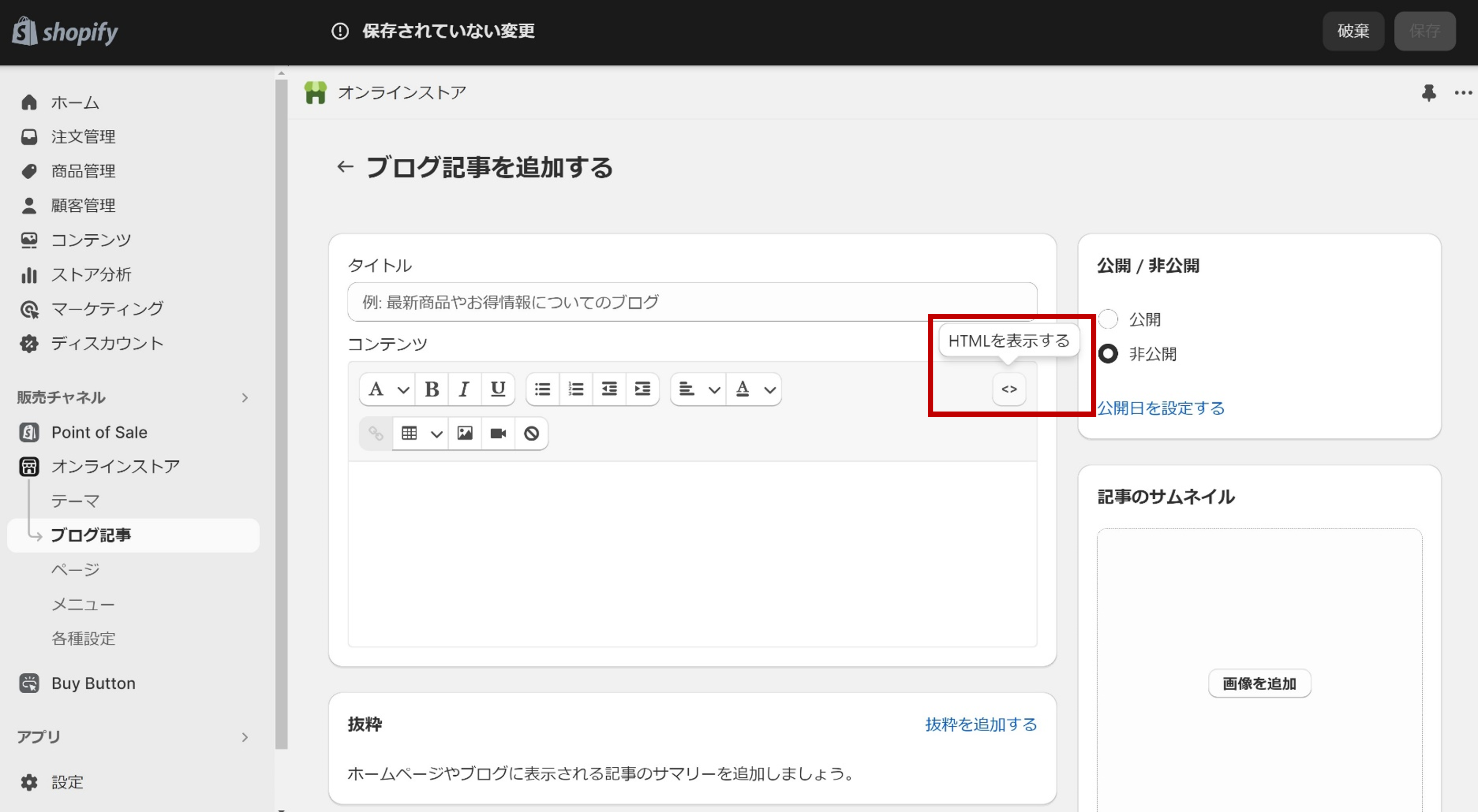
手順6:「オンラインストア」>「ブログ記事」>「ブログ記事を追加する」の順で進めます。コンテンツ欄の右端「HTMLを表示する」をクリックします。

手順7:クリックしたら、先ほどコピーしたコードを貼り付けます。このブログは商品紹介ページにもなるため、画面右側の「組織」内の「ブログ」欄に商品ページであることがわかるような名前を付けます。また、タイトル欄には商品名を記入し、右上の「保存」をクリックします。
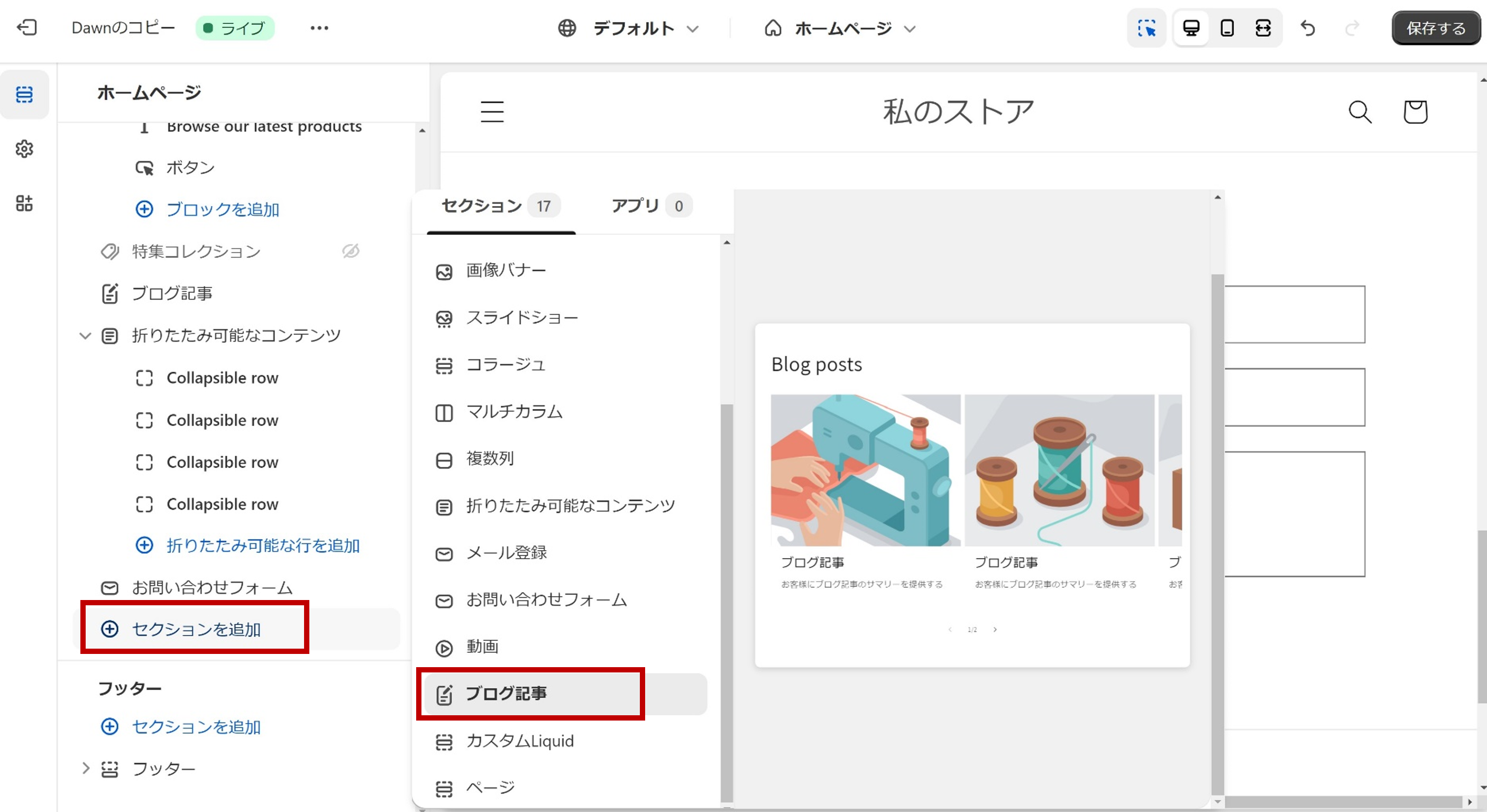
手順8:「オンラインストア」>「テーマ」>「カスタマイズ」をクリックし、先ほど作成したブログ記事をトップページに表示させます。
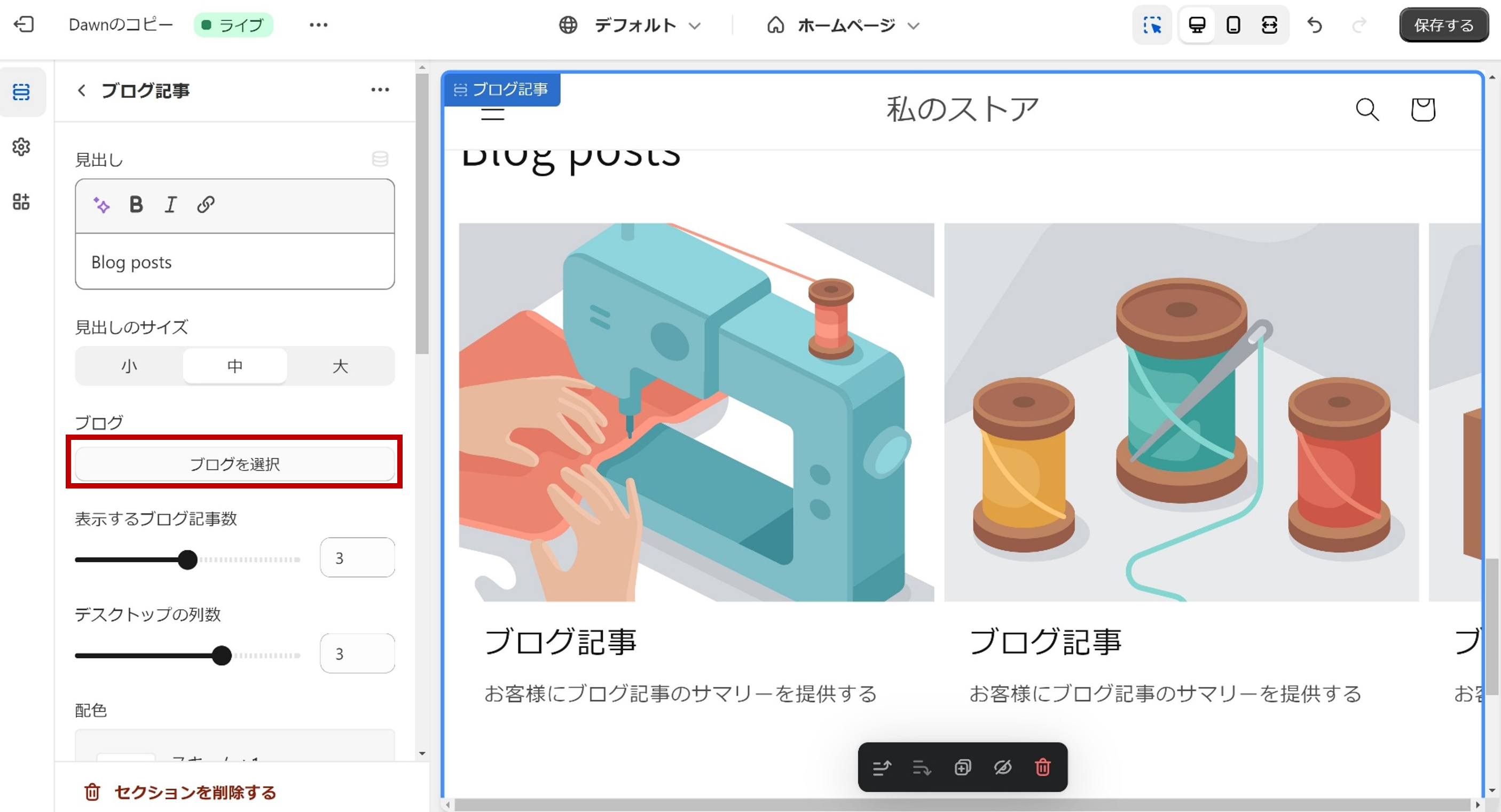
手順9:テンプレート欄にある「セクションを追加」>「ブログ記事」を選択し、ブログ記事欄から「ブログを選択」をクリックします。


手順10:先ほど作成した商品ページのブログを選択すると、購入ボタンをカスタマイズしたページが表示されるので、「選択」をクリックします。
手順11:ここまでの設定が完了したら、右上にある「保存」をクリックします。
SEOページ
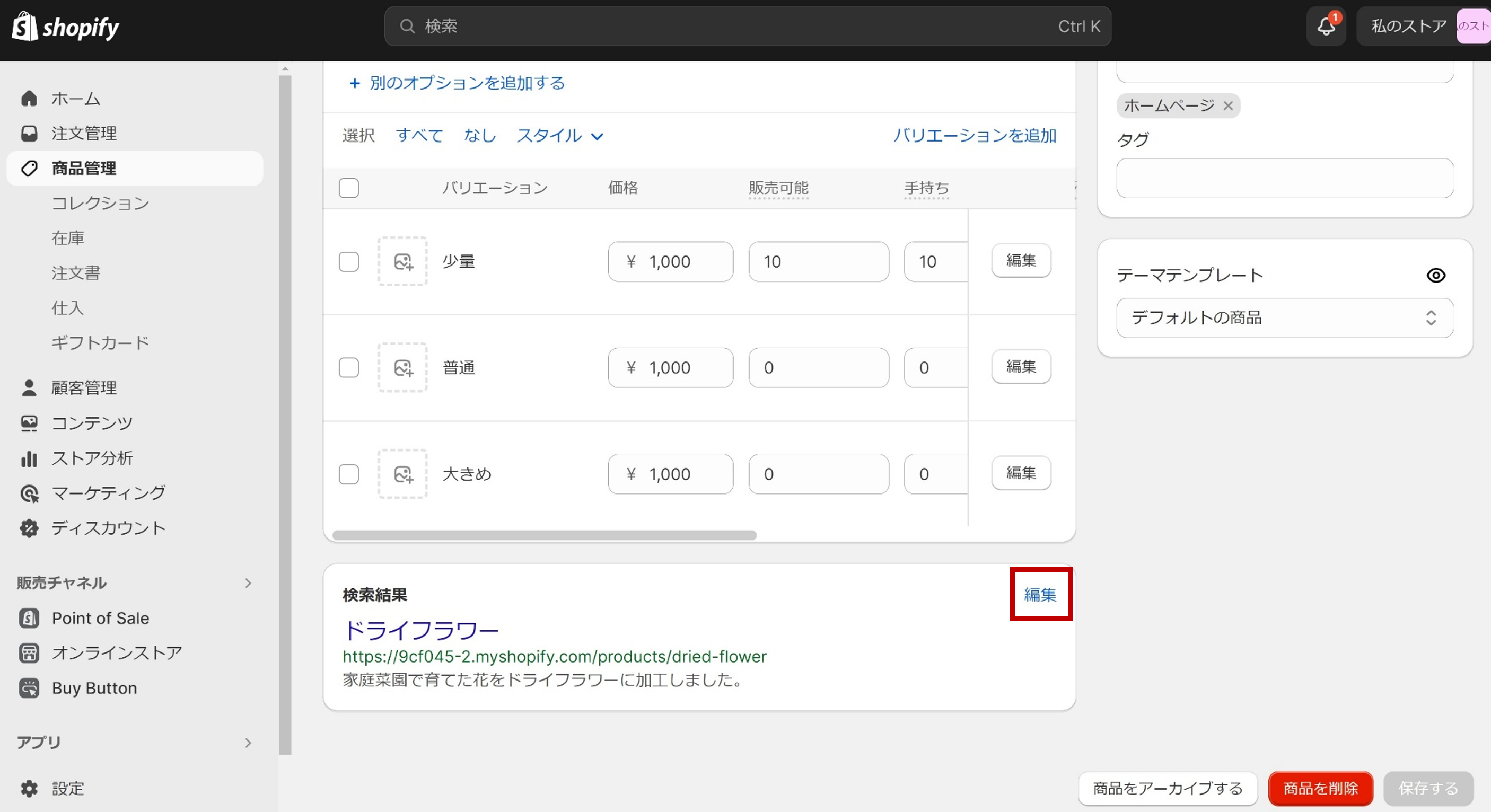
管理画面から、「商品管理」>編集する商品名をクリックします。
Shopifyの商品ページの検索結果内の「編集」から、ページタイトル、メタディスクリプション、URLハンドル、画像のaltタグ(代替テキスト)を入力することで、SEO対策ができます。

手順1:ページタイトルは、検索時にメインで表示されるものであるため、簡潔かつ分かりやすい文言を入力します。
手順2:メタディスクリプションは、ページの内容を100文字程度で要約した文章を入力します。ここに入力する文章は、そのページがユーザーにとってどのようなメリットをもたらすかを意識して書きましょう。
手順3:URLハンドルとは、そのページのURLです。設定しなかった場合、自動でURLが作成されますが、長くなりすぎたり、意味を持たないURLになったりしてしまいます。そのため、何のURLなのかを示すためにも、ページタイトルと関連するようなワードを入力することをおすすめします。

手順4:画像のaltタグ(代替テキスト)を設定するには、商品ページに設定してある画像をクリックします。
画像のaltタグ(代替テキスト)とは、その画像が何なのかを検索エンジンに伝えるためのテキスト情報です。また、この代替テキストに入力された内容は視覚障害者のための画像読み上げソフトで使用されるものでもあるため、記述しましょう。

手順5:「代替テキストを追加」と表示されるのでそこをクリックし、入力し「代替テキストを保存」を押します。


上記すべての情報を入力しておくことで、関連するキーワードで検索された場合の検索順位が上がりやすくなります。
お問い合わせページ
ユーザーが疑問を持った際にストア運営者に直接連絡できるのが、「お問い合わせページ」です。顧客体験を損なわないためにも、必ず設置しましょう。
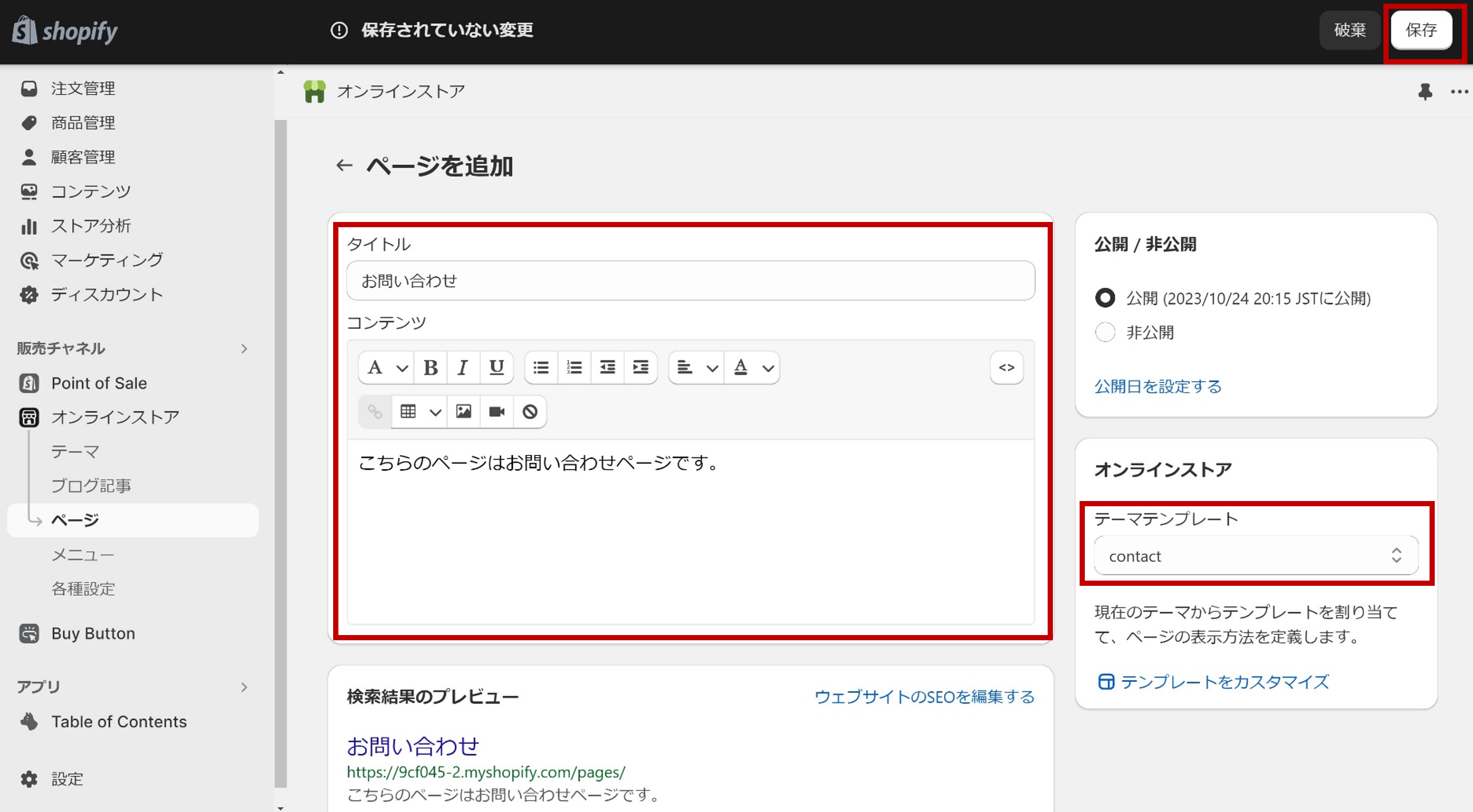
手順1:「オンラインストア」>「ページ」の順に進み、「ページを追加」をクリックします。
手順2:タイトルに「お問い合わせ」と入力し、オンラインストア欄のテーマテンプレートでは「contact」を選びます。コンテンツにはお問い合わせページに表示させる文言を入力し、保存ボタンをクリックします。

手順3:「オンラインストア」>「メニュー」の順に進み、「フッターメニュー」または「メインメニュー」のどちらかを選択します。この際選択するのは、「お問い合わせ」ページを設置したい方で構いません。
手順4:ページ遷移先で、「メニュー項目を追加する」をクリックします。検索欄をクリックし、「ページ」>「お問い合わせ」を選択します。
手順5:右下の「追加する」ボタンをクリックすると、メニューにページが追加されたことを確認できます。右下の「メニューを保存」を押せば、設定は完了です。
Shopifyアプリでカスタマイズの幅を広げることも可能
Shopifyには、Shopifyアプリ(プラグイン)と呼ばれるECサイトの機能を拡張できるツールがあります。無料のものから有料のものまで、8,000以上の種類があります。Shopifyのデフォルト機能よりもさらに機能性を高めたい場合、このShopifyアプリを活用することで、さまざまなカスタマイズが可能です。
集客促進ができるアプリや、注文管理ができるもの、送料をより細かく設定できるものなど、種類も豊富です。
あわせて読みたい
2.コーディングの知識ありの場合
上記ではShopifyのカスタマイズにおいてコーディングなしで編集する方法を紹介しました。
ここでは、コードを自分で編集し、より細かくカスタマイズを行なう方法を紹介します。
Shopifyのカスタマイズに必要な言語「Liquid」
Shopifyでカスタマイズを行うには、独自言語である「Liquid」を理解している必要があります。
Liquidという言語は、他の言語で用いられる構文と似たような特徴があるため、HTMLやCSS、JavaScriptなどのマークアップ言語を理解している方であれば、十分理解できるでしょう。
「Liquid」について詳しく知りたい方は、下記ブログも併せてご覧ください。
あわせて読みたい
Shopify管理画面からのカスタマイズ
Shopifyでは、管理画面上でテーマコードの編集ができます。
手順1:管理画面>オンラインストア>テーマの順にクリックし、「・・・」を選択し「コードを編集」をクリックします。

手順2:「〇〇(テーマ名)のコードを編集する」という画面が表示され、画面左側にテーマファイルのディレクトリーが表示されるので、ここからそれぞれのファイルを編集できます。

ローカル環境での開発も可能
Shopifyの管理画面からではなく、パソコン内のローカル環境からカスタマイズすることも可能です。
ローカル環境で開発する場合、Shopifyが提供している「Shopify CLI」というコマンドラインツールをインストールする必要があります。
テーマのデータ入力方法やコマンドを使用した開発テーマの作成方法などは、Shopify公式のマニュアルをご参照ください。
コードを編集しカスタマイズする際の注意点
Shopifyのカスタマイズを実施する際、下記の点に注意が必要です。
- テーマ毎に利用できるサポートレベルが異なる
- バックアップを作成しておく
- アップロード可能な画像のファイル形式とサイズを確認
- 契約内容によってはカスタマイズが制限される場合もある
それぞれの注意事項を詳しく解説します。
テーマ毎に利用できるサポートレベルが異なる
テーマごとに利用できるサポートレベルが異なります。
無料のテーマを選択している場合、Shopifyからカスタマイズについてのサポートを最大60分まで受けることが可能で、60分を超えてしまった場合、Shopify Expertによる有料サポートを受けることができます。
有料のテーマを使用している場合、サポートレベルは開発者によって異なります。どのようなサポートが受けられるかは、サポートドキュメントを確認するか、開発者に問い合わせる必要があります。
バックアップを作成しておく
テーマをカスタマイズする前には、必ずバックアップを取るようにしましょう。バックアップを取っておけば、万が一カスタマイズ中に不備があり必要なデータが消えてしまったとしても、元に戻せます。
テーマのバックアップを取るには、「オンラインストア」>「テーマ」>「・・・」>「テーマファイルをダウンロード」>「メールを送信する」の順にクリックしていきます。届いたメールに記載されている「テーマのエクスポート」をクリックすると、zip形式でファイルがダウンロードされます。
また、商品情報のバックアップを取りたい場合、「商品管理」>「エクスポートする」の順に選択します。エクスポートする内容とファイル形式を選択後「商品をエクスポートする」をクリックすると、CSV形式で情報のバックアップを取ることができます。
アップロード可能な画像のファイル形式とサイズを確認
カスタマイズに際し、画像のアップロードを行ないます。
Shopifyでサポートされていない形式やサイズの画像をアップロードした場合、正しく画像が表示されず作り直す手間が発生してしまいます。そのため、アップロード可能な画像のファイル形式とサイズを事前に確認しておくことが大切です。
アップロード可能なファイル形式は以下の通りです。
- PNG
- JPEG
- PSD
- TIFF
- BMP
- GIF
- SVG
- HEIC
- WebP
画像サイズについては、最大5000×5000ピクセル、または25メガピクセルまでのサイズがアップロード可能です。また、商品画像やコレクション画像のファイルサイズが20MB以上の場合、Shopifyには追加できないため注意が必要です。
契約内容によってはカスタマイズが制限される場合もある
Shopifyには「ベーシック」「スタンダード」「プレミアム」「Shopify Plus」の4つのプランがあり、契約しているプランによってカスタマイズできる機能や範囲に違いがあります。
例えば、チェックアウト画面のカスタマイズをおこなうには、Shopifyの最上位プランである「Shopify Plus」でないとチェックアウト用ファイルにアクセスできないようになっています。また、専用のAPIエンドポイントへのアクセスなどの高度なカスタマイズもShopify Plusプランの契約が必要となります。
ただし、基本的な商品の追加やページの編集、ブログの投稿などの基本的なECストアに関する機能のカスタマイズは、すべてのプランで可能です。
Shopifyは比較的安く自分のECサイトを作成できます。しかし、使用できるサービスやカスタマイズの範囲は上位プランの方が広いため、本格的なECサイト運営をおこなう場合は、上位プランを検討する必要があるでしょう。
ShopifyのAPIとは
Shopifyの標準機能では実現できず、かつShopifyアプリにも欲しい機能が無い場合、APIを用いて独自機能の開発が可能です。
APIとは「Application Programming Interface」を略したもので、Shopify上で運用しているECサイトと、外部の様々なアプリケーションを連携できるようにする仕組みを指します。Shopifyのアプリは、全てAPIを活用して作られています。
APIやLiquid、その他独自開発に必要なプログラミング言語への理解がある場合、自分で機能を開発し、独自性の高いサイトを構築できます。また、自社サイトから得られる顧客情報や注文情報などを独自の手段で取得し、マーケティング戦略に活かすことも可能です。
ただし、APIを介してデータをやり取りする際には、セキュリティの確保が非常に重要です。HTTPSを使用して通信を暗号化し、機密情報(APIキーなど)を安全に扱う必要があります。また、APIを用いて独自機能を開発するには、Shopifyのアプリ開発に関するポリシーとガイドラインを理解し、遵守する必要があります。
独自機能の開発は、外部の業者へ依頼することもできます。自分で開発するよりもコストはかかりますが、その分時間をかけることなく、短期間で必要な機能を手に入れることができます。
カスタマイズを外部に依頼する際におすすめの会社5選
高度なカスタマイズを実施したいが、プログラミングの知識が無くすぐには実施できない、といった悩みを持つ方もいるでしょう。そのような場合、カスタマイズの外注が可能です。
外部にカスタマイズをお願いすれば、自分で試行錯誤する時間を短縮でき、かつクオリティの高いストアを構築できます。また、イメージや実現したいことを伝えることで、プロの目線からどうすればそれを実現できるかを一緒に考えてくれる企業もあります。そのため、ECストアの運営が初めての方にとって、心強い存在にもなります。
ここでは、Shopifyのカスタマイズを外注できるShopify Expertsを紹介します。
Shopify Experts
Shopifyには、ECストア運営者の事業を支援する、Shopify公認のパートナー企業や個人事業主が存在しています。
Shopifyパートナーは、テーマの開発やShopifyアプリの開発、ストア構築などを行なっています。
このShopifyパートナーの中で、厳しい審査を経てより優れた実績を認められているのが、Shopify Expertsです。多くのShopifyパートナーの中から公式に認められていることの証明でもあるため、信頼度も高く、安心してストア構築を依頼できます。
株式会社and.d
株式会社and.dは、Shopifyのストア構築だけでなくShopifyアプリの開発も手がけるShopify Expertsです。Shopifyに対する深い造詣と高い技術力を持っており、企画/提案からデザイン、Shopifyストア構築、Shopifyアプリ提供など多岐にわたる内容で支援します。
ここでは、Shopifyストア構築を行なった2つの事例を紹介します。
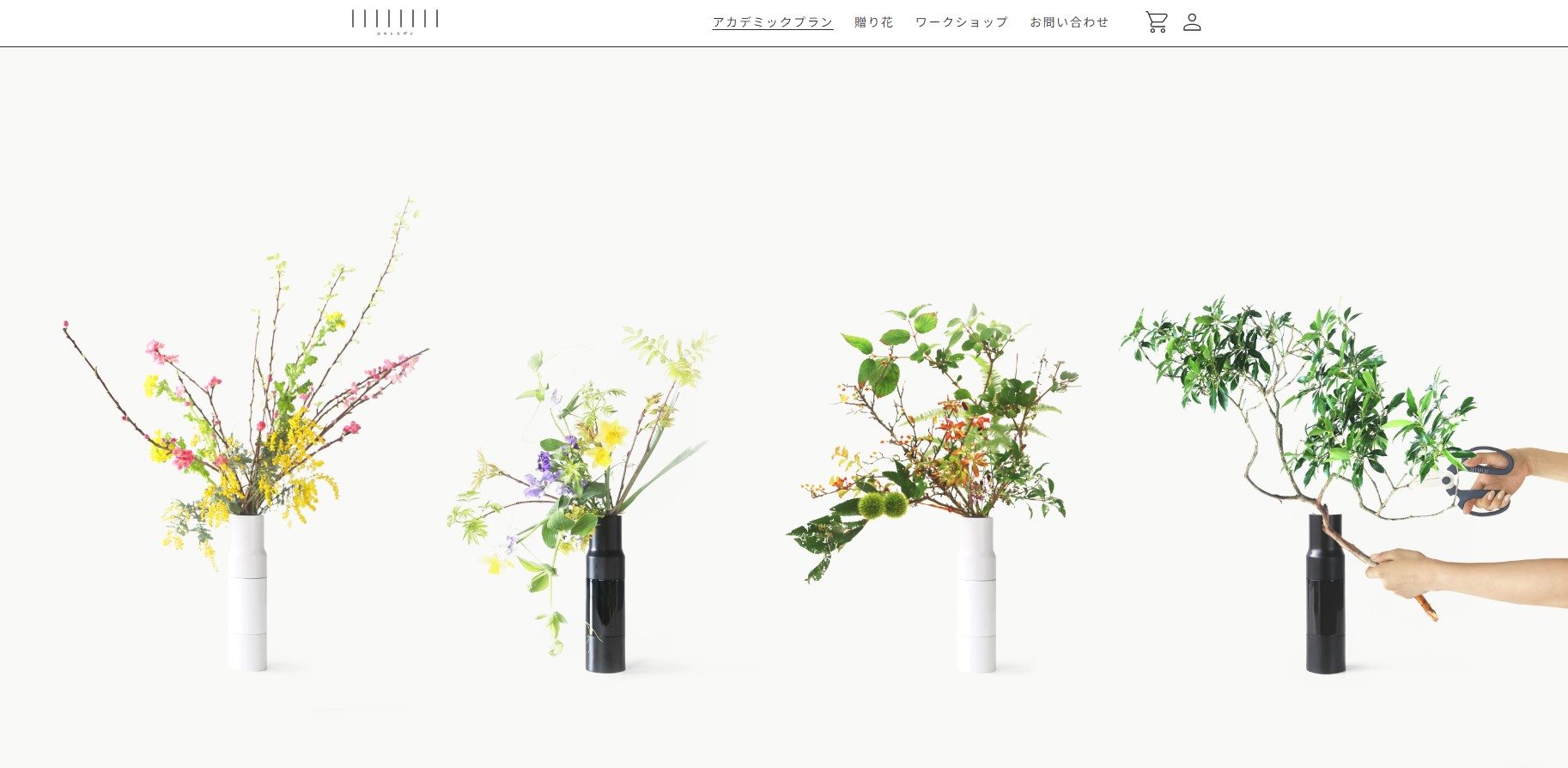
事例1:カキトカザイ

「カキトカザイ」は、山林にある季節の植物を職人とともにセレクトし、花器(カキ)をコンパクトに収納した創作型ギフトを作っている企業です。
定期的に植物を届けるプランや、ギフト用の品、植物への理解を深めるワークショップを実施しており、様々な目的をもったユーザーがページを訪れます。そのため、どのような方であっても、スムーズな購入体験ができるようなオンラインストアの構築に取り組みました。。
また、and.dの提供するShopifyアプリ「チケット&予約管理.amp」を活用し、定期販売やイベントチケット販売の仕組みの実装にも成功しました。
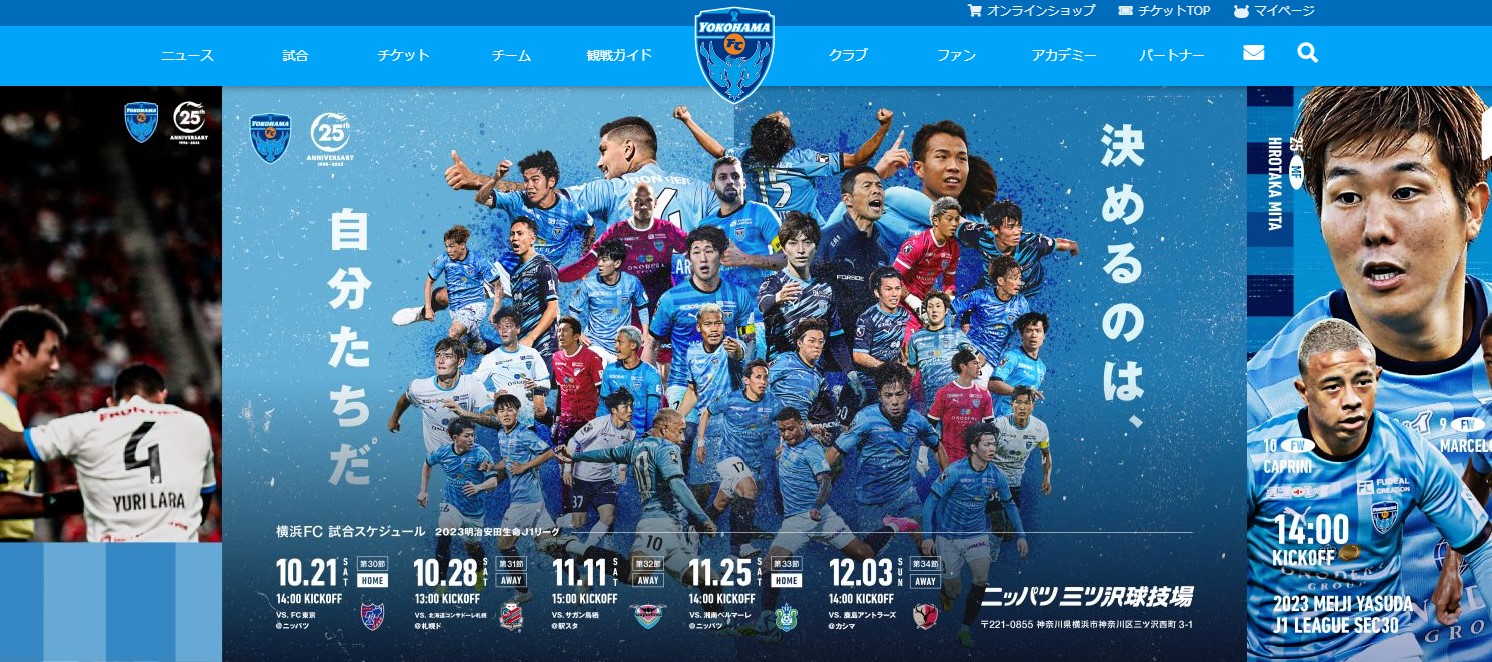
事例2:横浜FC

「横浜FC」は、地域に密着したクラブづくりを目指しているプロサッカークラブです。データをもとに、各ユーザーにパーソナライズされたオンラインストアの運営をするため、JリーグID*と連携したクラブチームに特化したオンラインストアの構築を行いました。
*Jリーグの各種サービスで利用できる共通の会員ID、過去の観戦履歴やグッズの購入履歴なども紐づいています。
具体的には、Shopify Plusプランで利用できる「Multipass API」を活用し、JリーグIDと連携したカスタムアプリを構築。横浜FCのオンラインストアに「JリーグID」でログインができる仕組みを搭載しました。
その他にも、受注商品や限定品の購入個数制限機能の搭載や、特定期間のみ商品を販売できる機能など、クラブチームのオンラインストアの運営には欠かせない様々な機能を実装しています。
コマースメディア株式会社
コマースメディア株式会社は、日本で3社目のShopify Experts企業です。Shopifyのみならず、楽天市場やAmazonなどECモール店舗の運営実績も豊富で、ECサイト、モールの両方に強みを持っています。
事例:ちいかわマーケット

大人気キャラクター「ちいかわ」のECサイトには年々多くの人が訪れるようになり、従来利用していたシステムではトラフィックに耐えきれなくなりました。そこで、大量のユーザー訪問数にも耐えられるよう、Shopify Plusの導入を決めました。また、受注・在庫管理システムでは「LOGILESS」を導入します。
この2つの組み合わせによって、在庫・店舗・販売・出荷をシームレスに運用できるようになり、大量受注が発生しても現場で混乱が起きない環境構築に成功しました。
株式会社これから
株式会社これからは、ネットショップ自動集客ツールの開発や、ネットショップコンサルティング、ネットショップ制作など幅広いサービスを提供しているShopify Experts企業です。ネットショップ支援数は2,000社以上、制作後の広告運用やコンサルティングなどのアフターサービスも充実しています。
事例:Darich

株式会社YSMの運営するレディースアパレルアパレルブランド「Darich」。以前利用していたシステムのデザインの変更における制限が増えたため、デザインをより柔軟に変更できるシステムへの移行を検討しShopify Plus導入を決めました。
「Darich」の会員数は数万件に登るため、情報をすべてShopifyへ移行する作業は大変でしたが、最終的には希望通りのデザインや機能の搭載に成功しました。また、従来変更できなかった部分についてもカスタマイズできるようになり、満足度も向上したとのことです。
株式会社R6B
株式会社R6Bは、EC・Webサイト構築を完全紹介制で行なっているShopify Experts企業です。EC構築のみならず、InstagramやTikTokなどのSNS支援のほか、アプリ開発事業も手がけています。
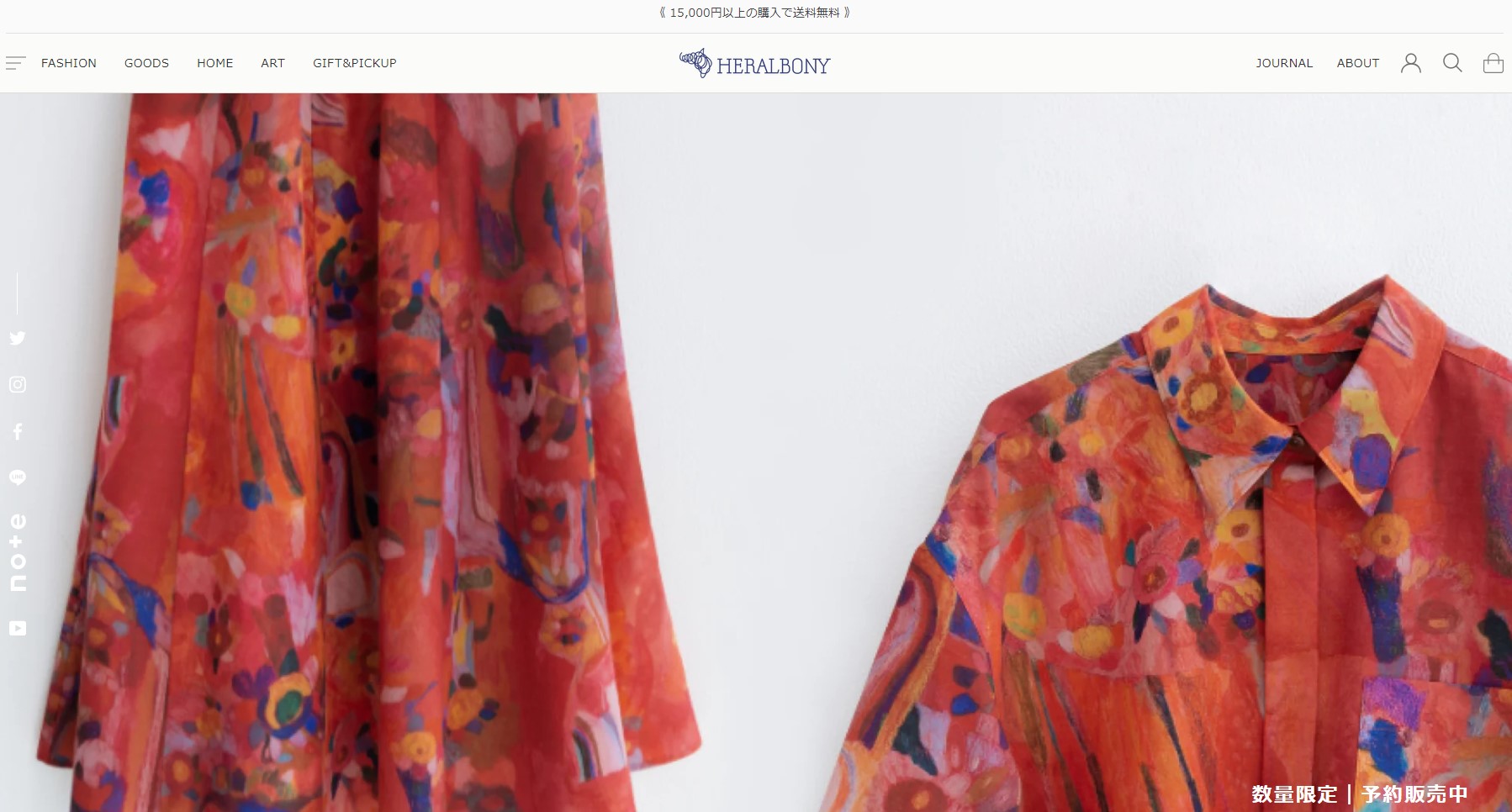
事例:HERALBONY

岩手県発のアートライフスタイルブランド「HERALBONY」の公式オンラインストアのストア構築では、ヒートマップデータを参考にサイトの構成設計から機能実装までを行ないました。
購入者にとって便利な商品の絞り込み機能や、探している商品にたどりつきやすい導線を設計し、商品登録の設計を大幅に変更しました。
また、ブランドの世界観を反映させつつも購入体験の向上を両立させたデザインも作成し、最新のトレンドに合わせた機能実装も行なわれました。
セル、または25メガピクセルまでのサイズがアップロード可能です。また、商品画像やコレクション画像のファイルサイズが20MB以上の場合、Shopifyには追加できないため注意が必要です。
Shopifyのカスタマイズを依頼する際の費用相場
Shopifyのサイトを作成する際、基本的な機能やノーコードでのデザインであれば、費用はおおよそ30万円から80万円が一般的です。一方、コードを編集して独自のデザインを取り入れる場合には、費用は80万円から250万円程度が目安となります。
ただし、制作するサイトの内容によって費用は変動します。そのため複数の制作会社に相談することで、希望するサイトの具体的な構築費用を把握することができるでしょう。
自社の商品の購買率アップだけではなくブランディングにもかかわる部分であるため、発注先を選ぶ際には慎重に検討してください。
Shopifyのカスタマイズを外部に依頼する際に覚えておくべきこと
Shopifyのカスタマイズを外部に依頼する際には、以下5つのポイントに注意する必要があります。業者選定のうえで必須になると言っても過言ではありません。しっかり把握しておきましょう。
1. 目的と要件の明確化
カスタマイズの目的を明確にすることは、ストアの成功に直結します。例えば、売上を向上させるために特定の機能を追加したいのか、ユーザー体験を改善するためにデザインを変更したいのかを具体的に考えましょう。
要件をリストアップする際には、優先順位をつけることも重要です。必須で入れておきたい機能と、あれば良い機能を区別することで、予算や時間の制約の中で最適な選択ができます。また、競合他社のサイトを参考にすることで、自社サイトに必要な要素を見つける手助けとなります。
この結果として依頼先に対して具体的で明確な指示を出すことができ、期待通りの成果を得やすくなるでしょう。
2. 予算の設定
予算設定は、プロジェクトの範囲を決定する重要なステップです。まず、自社の財務状況を確認し、どの程度カスタマイズに投資するのが現実的かを把握しましょう。予算を設定する際には、カスタマイズの内容に応じて、どの部分にどれだけの費用をかけるかを具体的に考えることが重要です。
例えば、デザインの変更に重点を置くのか、機能の追加に重点を置くのかによって、必要な費用は異なります。また、予算には予備費を含めておくと、予期せぬ追加費用が発生した場合にも対応しやすくなります。さらに、複数の制作会社から見積もりを取ることで、相場を把握し、適正な価格で依頼することができます。
3. 制作会社の選定
制作会社を選ぶ際には、過去の実績や専門性を重視しましょう。特に、Shopifyのカスタマイズ経験が豊富な会社を選ぶことで、スムーズなプロジェクト進行が期待できます。具体的には、過去に手掛けたプロジェクトの事例を確認し、自社のニーズに合った実績があるかをチェックします。
また、レビューや評価を確認することで、信頼性や顧客満足度を把握することができます。さらに、制作会社の担当者と直接話をすることで、コミュニケーションの取りやすさや、プロジェクトに対する理解度を確認することも重要です。長期的なパートナーシップを築き、長期的に良いパートナー関係になるためにも、選定は重視しましょう。
4. コミュニケーションの円滑さ
良いカスタマイズを達成するには、依頼先との円滑なコミュニケーションが欠かせません。プロジェクト開始前に、連絡方法や頻度を決めておくと良いでしょう。定期的なミーティングを設定し、進捗状況を確認することで、問題が発生した際にも迅速に対応できます。
また、フィードバックを行う際には、具体的で建設的な意見を伝えることが重要です。これにより、依頼先は改善点を明確に理解し、迅速に対応することができます。さらに、プロジェクトの各段階で成果物を確認し、必要に応じて修正を依頼することで、最終的な成果物の品質を高めることができます。
5. 契約内容の確認
契約を結ぶ際には、詳細な内容をしっかりと確認することが重要です。例えば納期や費用、サポート内容については明確にしておく必要があります。納期については、プロジェクトの各段階でのマイルストーンを設定し、進捗を管理することで、遅延を防ぐことができます。
重要な費用面については、追加費用が発生する条件を事前に確認し、予算内でプロジェクトを完了できるようにします。また納品後のサポート期間や、問題が発生した際の対応についても確認しておくと安心です。これにより、予期せぬトラブルを防ぎ、スムーズなプロジェクト進行が可能となります。
まとめ
本記事では、Shopifyのカスタマイズについて詳しく紹介しました。Shopifyのカスタマイズは、コードの知識がない方でも自由に色やサイズの変更ができ、ストアの世界観を表現できます。コードの知識がある場合、より細かな変更も可能です。
カスタマイズを行なっていく中で、自社では実現が難しいことも出てくるかもしれません。その際は、Shopify Expertsなどに認定されている企業などへの依頼がおすすめです。丁寧なヒアリングをもとに、実現したい高度な機能やデザインを作成してもらうことが可能です。自社のECストアにはどのようなカスタマイズが必要か、どのような機能が欲しいかを考え、費用対効果を考慮した選択を行ないましょう。
ShopifyのECストア構築にお困りの方は、ぜひShopify ExpertsとしてECに対する深い造詣と高い技術力を持つand.dへぜひご相談ください。
Shopifyの配送設定なら「配送日時指定.amp」がおすすめ
累計インストール数4,000件を突破!
Shopifyアプリ「配送日時指定.amp」を使えば、配送業務の煩わしい作業を削減できます。
・日本の配送会社に合わせた配送日時の指定の受付(休業日や締め時間の設定も可能)
・商品タグやカート内商品の条件によって配送希望日を指定できないように設定
・出荷伝票CSVエクスポートや追跡番号アップロード
いまなら14日間の無料体験付き。Shopifyの配送設定をさらに効率化させたい方はぜひお試しください。
「配送日時指定.amp」を試してみる(14日間の無料体験)